こんにちは、株式会社プレスマンWebマーケティング部の日野夕奈です。
今回は、Photoshopに搭載されているAI拡大機能についてご紹介します。
DTPやWebサイト構築用に素材が必要になった際、よくご相談いただくのが写真の解像度についてです。サイズが大きくて綺麗な写真があればもちろんベストなのですが、写真によってはJPEG圧縮による画像劣化が目立ったり、小さなサイズの写真しか残っていなかったりということがよくあります。
先日もお客様からこんなご相談をいただきました。
そこで今回は、PhotoshopのAIを利用したニューラルフィルター、「スーパーズーム」機能についてご紹介いたします。
Photoshopのスーパーズーム機能とは?
 https://helpx.adobe.com/
https://helpx.adobe.com/Photoshopのスーパーズームは、2021年から登場した画像拡大機能です。AIを利用した画質補完により、低解像度の写真でも比較的違和感なく拡大できる機能として、よく利用されています。
PhotoshopのAI機能といえば「Firefly」が話題ですが、アップデートによるAIエンジンの性能向上や最適化で、より自然な質感の再現が可能になり、最新版のPhotoshop2025では処理速度も向上してさらに使いやすい機能となっています。
スーパーズーム機能の使用例
スーパーズーム機能を含むニューラルフィルターは人間の顔検出が備わっており、全般的に人物の写真加工を得意としているため、今回も人物の顔写真をサンプルとして使用します。
元の写真画像
 元のサンプル画像
元のサンプル画像まず、こちらがサンプルとなる元の写真画像です。横幅400pxのため、Webサイト用としても小さめで、やや使いづらいサイズとなっています。
従来の拡大画像①「ディテールを保持2.0」
 再サンプル「ディテールを保持2.0」で拡大した画像
再サンプル「ディテールを保持2.0」で拡大した画像最初に、従来のPhotoshopの画像拡大機能「ディテールを保持2.0」を使った画像がこちらです。「ディテールを保持2.0」は、2017年10月にリリースされた機能で、ニューラルフィルターと同じくAI利用によって画像の劣化を抑えた拡大処理です。
ちょっとした拡大には便利な機能ですが、今回のように4倍近く拡大してしまうと、やはり元画像と比べて肌や髪などの質感が損なわれており、ジャギー(画像のギザギザ感)も目立ちます。
従来の拡大機能②「バイキュービック法 – 滑らか(拡大)」
 再サンプル「バイキュービック法」で拡大した画像
再サンプル「バイキュービック法」で拡大した画像次に、同じくPhotoshopで画像拡大に適した「バイキュービック法 – 滑らか(拡大)」を適用した写真がこちらです。
ディテールの保持よりも滑らかさを優先した結果、たしかにジャギーは目立たなくなりましたが、全体的にぼんやりした眠たい画像となっています。
かといってシャープネスなどの処理をかけたとしても、元のディテールが損なわれてしまっているため、補正が難しい状態です。
スーパーズーム機能を使った拡大
 スーパーズーム機能で拡大した画像
スーパーズーム機能で拡大した画像最後に、Photoshopのニューラルフィルター「スーパーズーム」機能を適用して拡大した画像がこちらです。
今までのPhotoshop拡大機能と比較すると、肌や髪の質感なども自然に補完されており、小さな写真から無理やり大きくしたとは感じにくい仕上がりになっています。
 従来の拡大機能とスーパーズームの比較
従来の拡大機能とスーパーズームの比較Photoshopのスーパーズーム機能の使い方
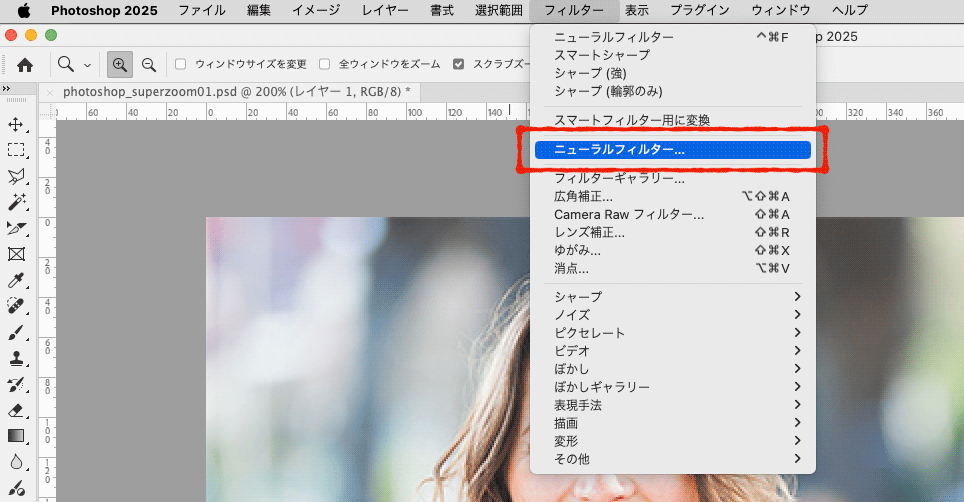
1. 「フィルター」から「ニューラルフィルター」を選択
Photoshopでスーパーズーム機能を使いたい写真ファイルを開いた後、メニュー内の「フィルター」から「ニューラルフィルター」を選択してクリックします。

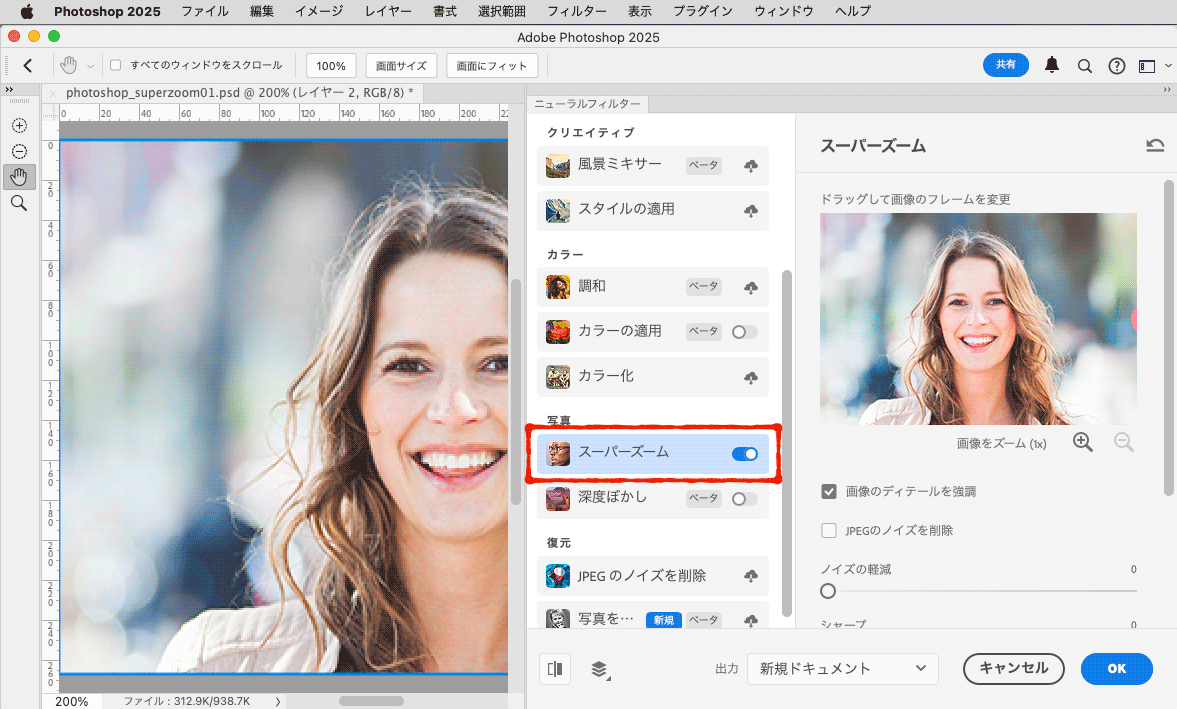
2. メニューから「スーパーズーム」を選択
ニューラルフィルターの画面が開きますので、「すべてのフィルター」の「写真」にある「スーパーズーム」をクリックし、スイッチをONにして有効化します。
もし初めてスーパーズーム機能を使う場合はフィルターのダウンロードが必要なため、右端のアイコンをクリックし、サーバからダウンロードを行ってください。

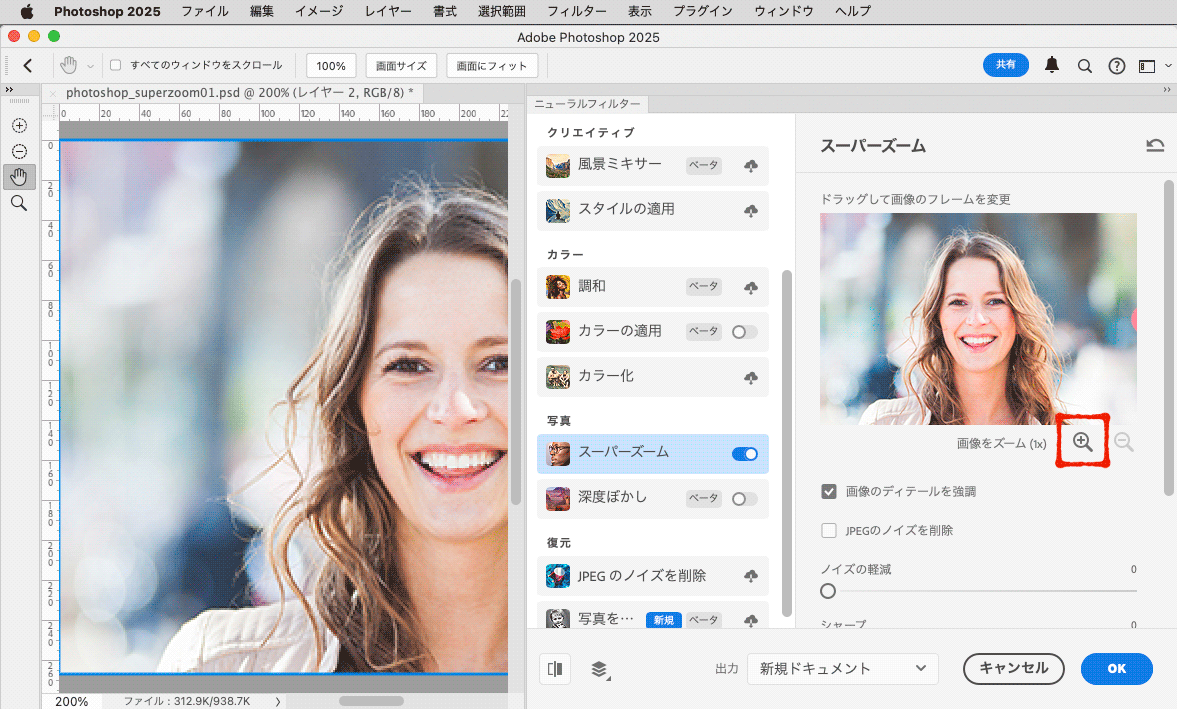
3. 虫眼鏡アイコンをクリックし、拡大倍率を決定
プレビュー画像の右下にあるプラスとマイナスの虫眼鏡アイコンをクリックし、画像を拡大させたい倍率を決定します。
なお短時間に連続して拡大を行うと、PCへの負荷が大きくなり時間もかかるため、あまりアイコンを連打せず、必要な分だけクリックするのがおすすめです。

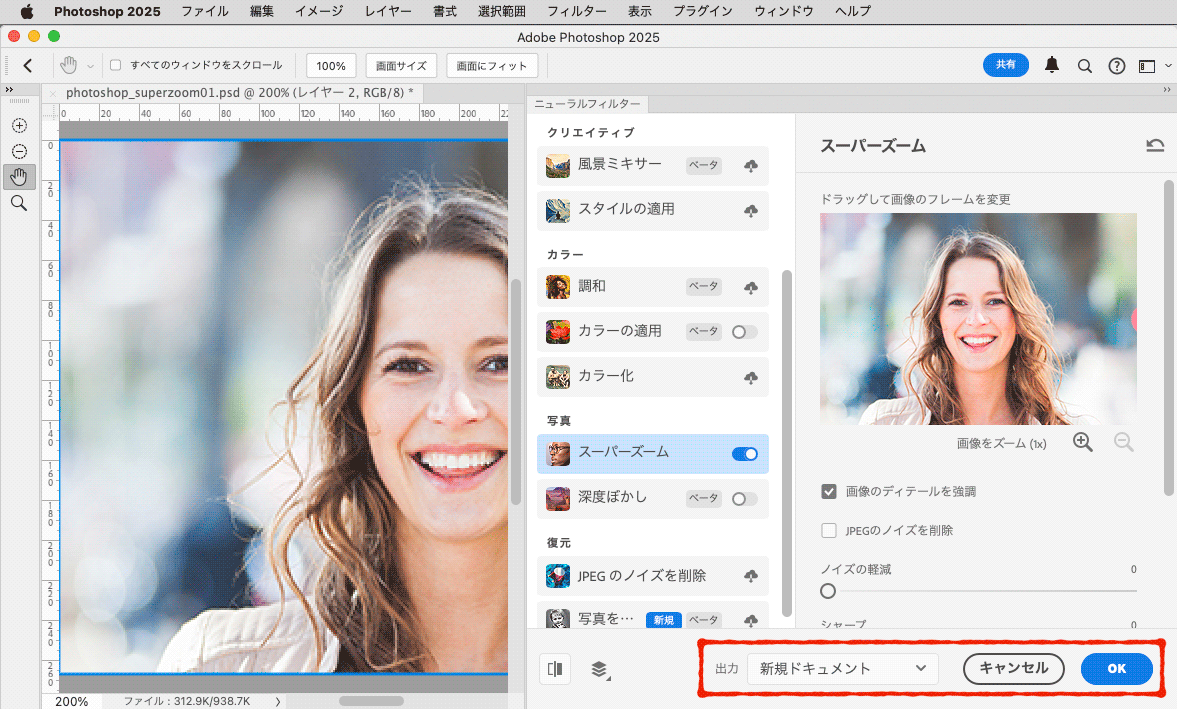
4. 出力先を選択し、OKボタンをクリック
拡大倍率が決定したら、出力先に「新規ドキュメント」または「新規レイヤー」のどちらかを選び、OKボタンをクリックすると完了です。

スーパーズーム機能でよくあるご質問
Q. スーパーズームとFireflyの違いは?
スーパーズームは既存画像の忠実な拡大に特化した機能です。オリジナル画像の特徴を維持しながら拡大することができ、特に写真やグラフィックの高品質な拡大に最適です。
一方、Fireflyは画像生成に特化しており、テキストプロンプトによる画像生成や、欠損部分の補完機能を搭載。あまり忠実さや正確さを求められない、クリエイティブなデザイン作業を中心にサポートしています。
Q. スーパーズームに必要なシステム要件は?
システム要件として、macOS10.15以降またはWindows10以降が必要です。GPUの搭載は必須ではありませんが、処理速度向上のため推奨されています。
Q. スーパーズームのフィルターがダウンロードできません
環境によっては、スーパーズームなどのニューラルフィルターのダウンロードボタンが淡く表示され、ダウンロードが開始できない場合があります。ご利用中のPhotoshopのバージョンが古い可能性がありますので、最新版へのアップデートをお試しください。
まとめ

今回は画像拡大に便利なPhotoshopのスーパーズーム機能についてご紹介しました。
スーパーズーム機能は、従来の拡大機能「ディテールを保持2.0」や「バイキュービック法」と比較して、より自然な質感を保ちながらの画像拡大が可能となっています。
特に人物写真では、肌のきめや髪の毛の細部まで違和感なく再現できる点が大きな特徴で、古い写真や小さなサイズしか残っていない貴重な写真も活用しやすく、DTPやWebデザインの現場における画像編集の選択肢が広がりました。
ただしあまりにも解像度の低い写真や、画像劣化の激しい場合はやはり限界があります。
スーパーズーム機能を適用する際は、
- 可能な限り鮮明な元画像を使用する
- 極端な拡大は避け、必要最小限の拡大率にとどめる
- 処理時の負荷を考慮し、段階的な拡大を避ける
といった点がうまく利用するコツのようです。
Photoshop機能のちょっとした小ネタですが、皆様のお役に立てれば幸いです。
株式会社プレスマンはお客様のプロジェクトの一員となり、システム開発やサイト制作などの多岐にわたり現場の課題解決をお手伝いします。「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。