YouTube公式が提供する動画の埋め込み機能は、様々なWebサイトに手軽に動画を表示できる、とても便利な機能です。
一方で、デフォルトのYouTube埋め込み動画では固定サイズでの表示となっているため、PCからスマートフォンまでの幅広い画面サイズに対応させるには、別途HTMLやCSSの記述を追加したレスポンシブ対応が必要となります。
先日もお客様からこんなご相談をいただきました。
そこで今回は、CSSのみでYouTube埋め込み動画をレスポンシブデザインに対応させる方法をご紹介いたします。
基本的なYouTube埋め込みコード
まず、2024年10月現在、YouTube公式から提供されている基本的な動画埋め込みコードがこちらです。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/★動画ID★?si=★★★"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
このコードではiframeタグ内に「width=”560″」「height=”315″」が含まれており、幅560px、高さ315pxの固定のサイズで表示されるため、レスポンシブレイアウトにはなっていません。
実際のYouTube埋め込み動画の例:
幅が560pxのため、パソコンで閲覧した場合は動画の横に余白ができます。また、画面が狭くなっても幅と高さが変わらないため、たとえばスマートフォンでは動画が画面からはみ出した状態になります。
従来のHTMLとCSSを使ったレスポンシブ対応方法
はじめに、従来のHTMLとCSSの両方を使ったレスポンシブ対応方法からご紹介します。
CSSのみの方法だけを知りたい方は「aspect-ratioを使ったレスポンシブ対応方法」まで読み飛ばしてください。
従来のYouTube埋め込み動画のレスポンシブ対応の基本は、CSSを使用して動画のアスペクト比を維持しながら、親要素に合わせてサイズを調整する形でした。
<div class="video-container">
<iframe width="560" height="315"
src="https://www.youtube.com/embed/★動画ID★?si=★★★"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
<div>
.video-container {
position: relative;
padding-top: 56.25%; /* 16:9 アスペクト比 */
height: 0;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
このようにHTMLとCSSの両方を使い、YouTube動画の埋め込みコードを、特定のclass名を付与したコンテナ(ここではdivタグ)で囲う方法が一般的でした。
コンテナの上部または下部に対して56.25%(9÷16=0.5625)のパディングを設定することで、16:9のアスペクト比を維持しつつ、iframeを絶対位置指定でコンテナいっぱいに広げています。
HTMLとCSSでレスポンシブ対応したYouTube埋め込み動画の例:
CSSのみでaspect-ratioを使ったレスポンシブ対応方法
次に、CSSのaspect-ratioプロパティを使用したレスポンシブ対応方法をご紹介します。
aspect-ratioプロパティは、2024年10月現在ではほぼ全てのモダンブラウザでサポートされているため、シンプルなCSSの記述だけで全てのYouTube埋め込み動画をレスポンシブ対応させることができます。
iframe[src*="youtube.com"],
iframe[src*="youtube-nocookie.com"] {
aspect-ratio: 16 / 9;
width: 100%;
height: auto;
}
この方法では、HTML側に追加のコンテナを使用せず、直接iframeタグにスタイルシートを適用します。
また、YouTube動画では通常の埋め込みとプライバシー強化モードでドメインが異なるため、iframeのsrc属性が「youtube.com(通常)」と「youtube-nocookie.com(プライバシー強化モード)」の両方に対して、レスポンシブレイアウトを適用させる記述となっています。
アスペクト比を直接指定できるため、たとえば縦横比の異なる4:3の動画や、ショート動画などにも簡単に適用することができます。
CSSのみでレスポンシブ対応したYouTube埋め込み動画の例:
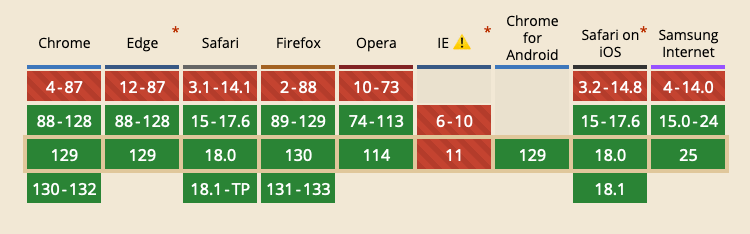
aspect-ratioプロパティのブラウザ対応状況
2024年10月現在、aspect-ratioプロパティのブラウザ対応状況については、最新のChrome、Firefox、Safari、Edgeでサポートされています。
Internet Explorerではサポートされていませんが、IE自体のサポートが終了しているため、多くの環境では問題なく閲覧できます。
もしIEの対応も行う場合は、従来のコンテナを使う方法が必要となります。
YouTube埋め込み動画のレスポンシブ対応まとめ

今回の記事では、CSSのみでYouTube埋め込み動画のレスポンシブ対応を行う方法をご紹介しました。
CSSのみのレスポンシブ対応については、
- コードが短くシンプルで、追加のHTML要素も不要
- CSSセレクタの利用で、YouTube埋め込み動画のみスタイルが適用可能
- aspect-ratio: 16 / 9で16:9のアスペクト比をわかりやすく指定できる
といったメリットがあります。
YouTube埋め込み動画のちょっとした小ネタですが、皆様の参考になれば幸いです。

株式会社プレスマンはお客様のプロジェクトの一員となり、Web開発やDX支援などの多岐にわたり現場の課題解決をお手伝いします。「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。