ウェブサイトからのお問い合わせや商品購入が発生した場合、そのきっかけとなるユーザーのサイト内行動がわかると、コンバージョンをアップさせる施策の手がかりとなります。
先日、お客様からこんなご質問をいただきました。
そこで今回はGoogle Analytics 4(GA4)を使い、ユーザーがお問い合わせフォームや商品の購入完了など、コンバージョンに至るまでのサイト内経路を分析する方法について解説します。
なお、サイト内経路の調査については、事前にGoogle Tag Manager(GTM)やキーイベント(コンバージョン)が設定されていなくても可能です。
今回はGA4単体で簡単に調査できる方法を2つご紹介します。
GA4の「経路データ探索」を使う方法
まず1つめは、GA4の「経路データ探索」を使う方法です。
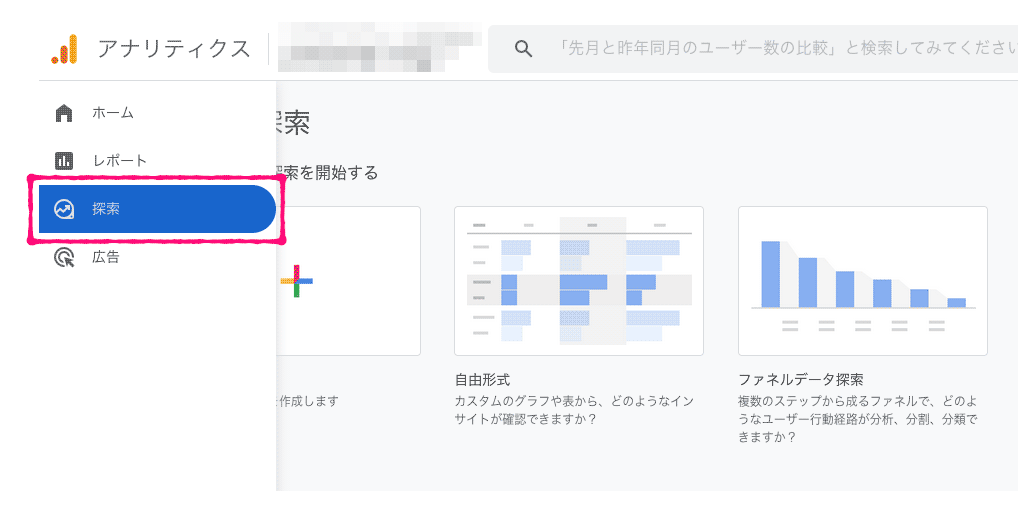
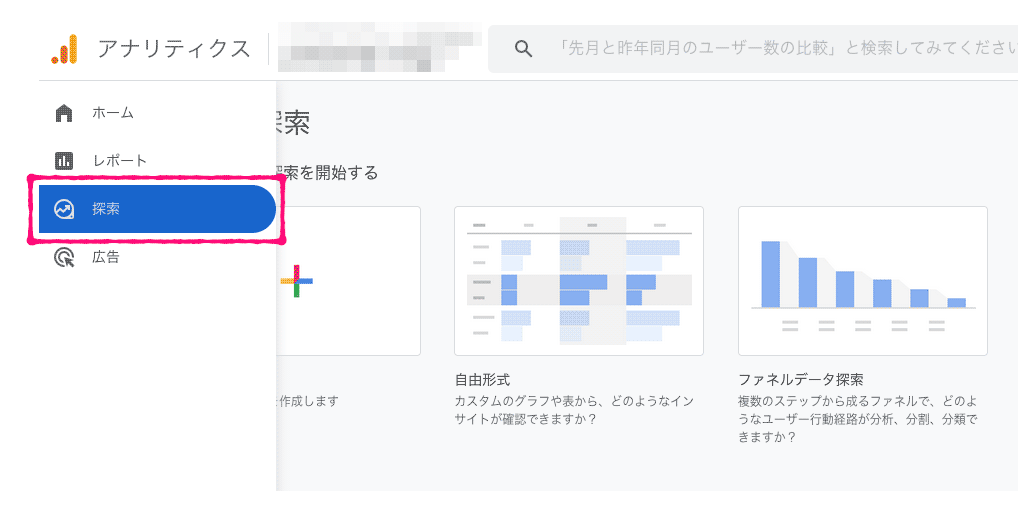
1. メニューから「探索」を選択
GA4にログインし、画面左にあるメニューから「探索」をクリックします。

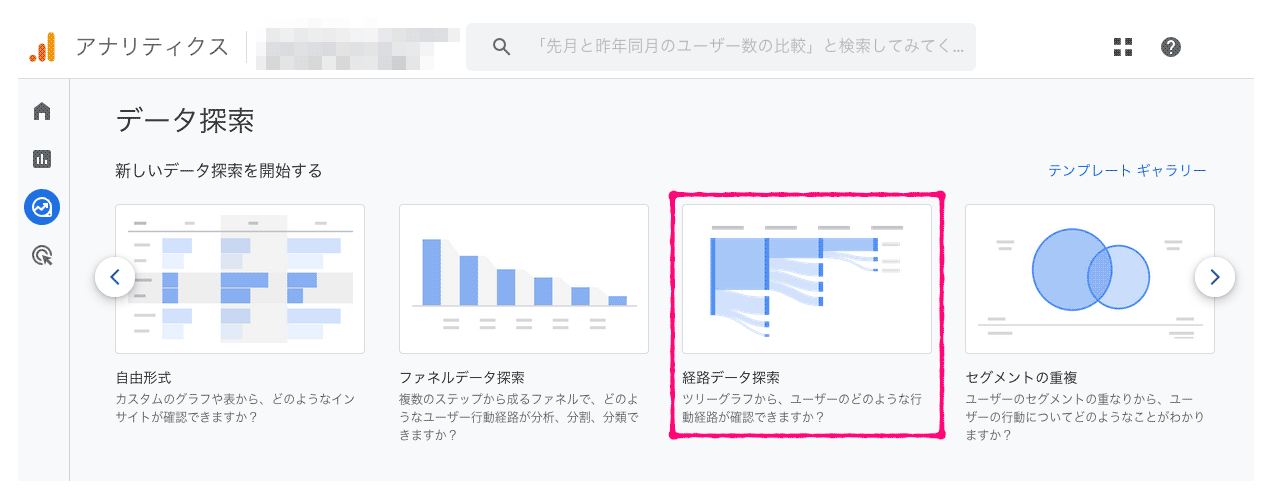
2. テンプレートの「経路データ探索」を選択
データ探索のテンプレートの中から「経路データ探索」をクリックします。

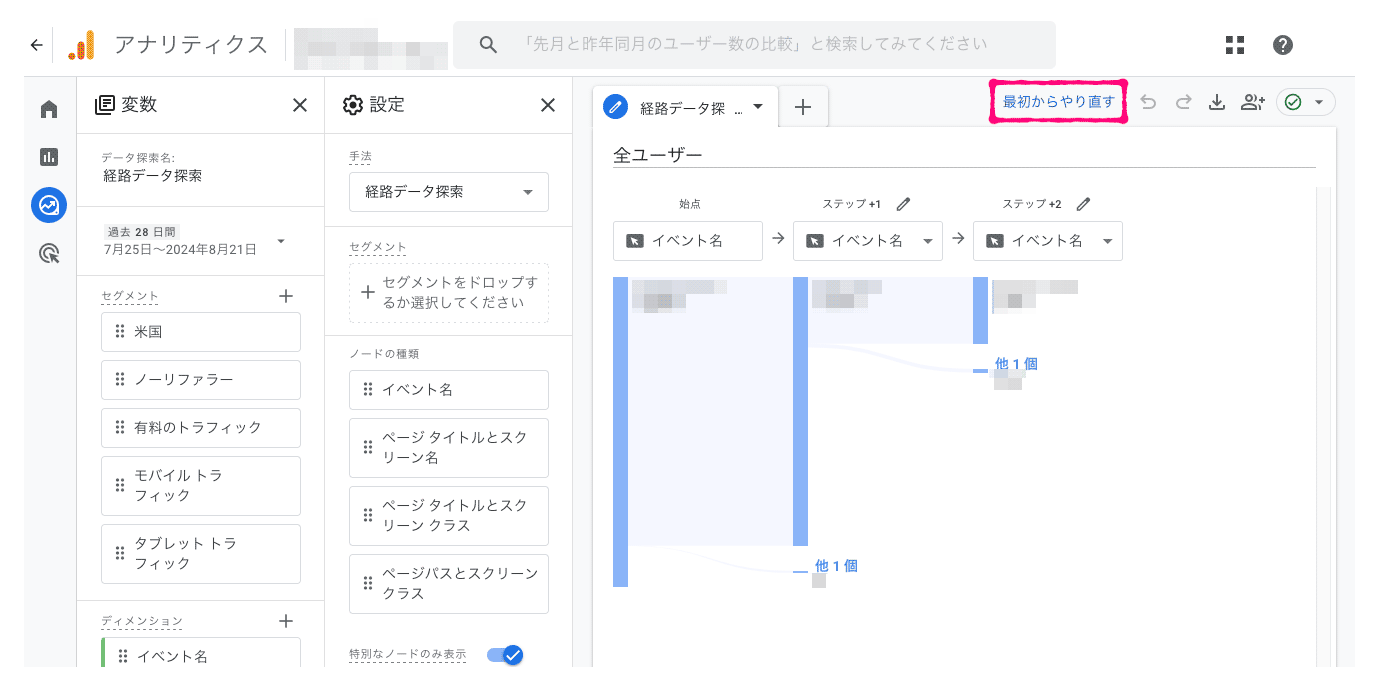
3. 「最初からやり直す」を選択
経路データ探索のデフォルト画面に遷移しますので、画面右上にある「最初からやり直す」をクリックします。

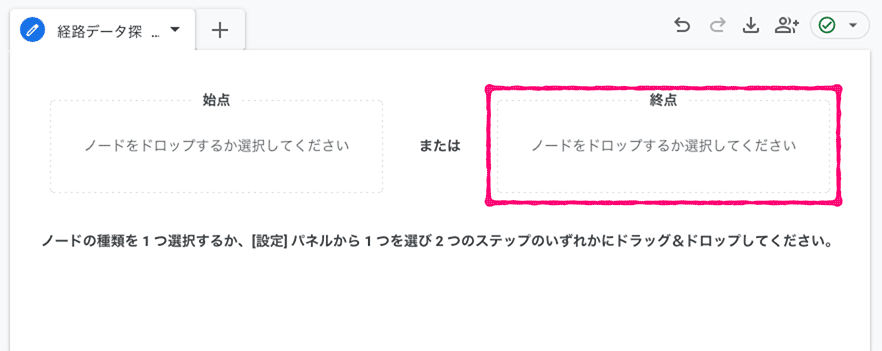
4. 「終点」を選択
「始点」と「終点」が表示されますが、今回はコンバージョン地点からサイト内経路を遡って調べたいため、「終点」のほうをクリックします。

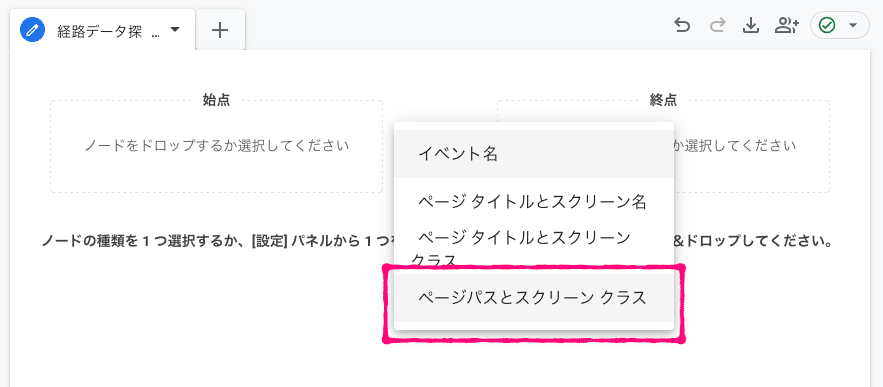
5. 「ページパスとスクリーンクラス」を選択
表示メニューの中にある「ページパスとスクリーンクラス」をクリックします。

6. コンバージョンのページパスを選択
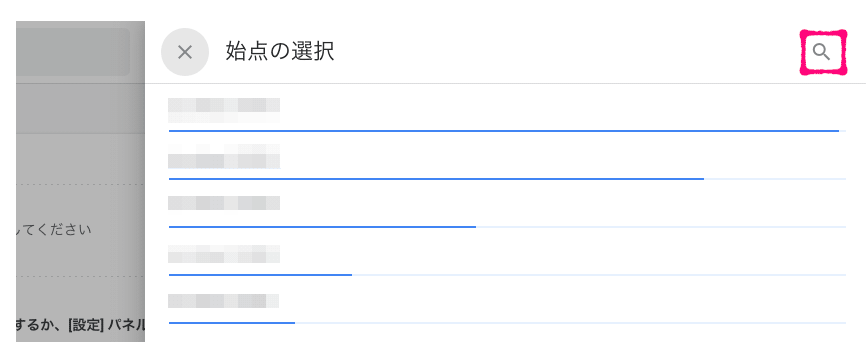
アクセス数の多い順にページパスが表示されますので、終点=コンバージョンとなるページをクリックします。もし一覧に表示されていない場合は、画面右上の虫眼鏡アイコンから検索して選ぶこともできます。

なお、2024年8月現在、終点を選んでいる場合でも、見出しが「始点の選択」と表示されていますが、こちらは単純に表示ミスで、実際には「終点の選択」が設定されるためそのままで大丈夫です。
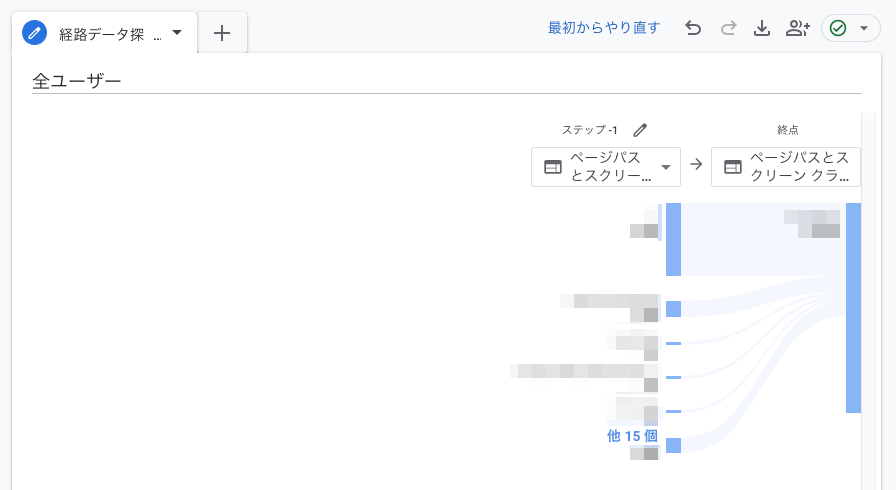
終点を選択すると、下記のようにユーザーが終点の1つ前に閲覧していたページが表示されます。

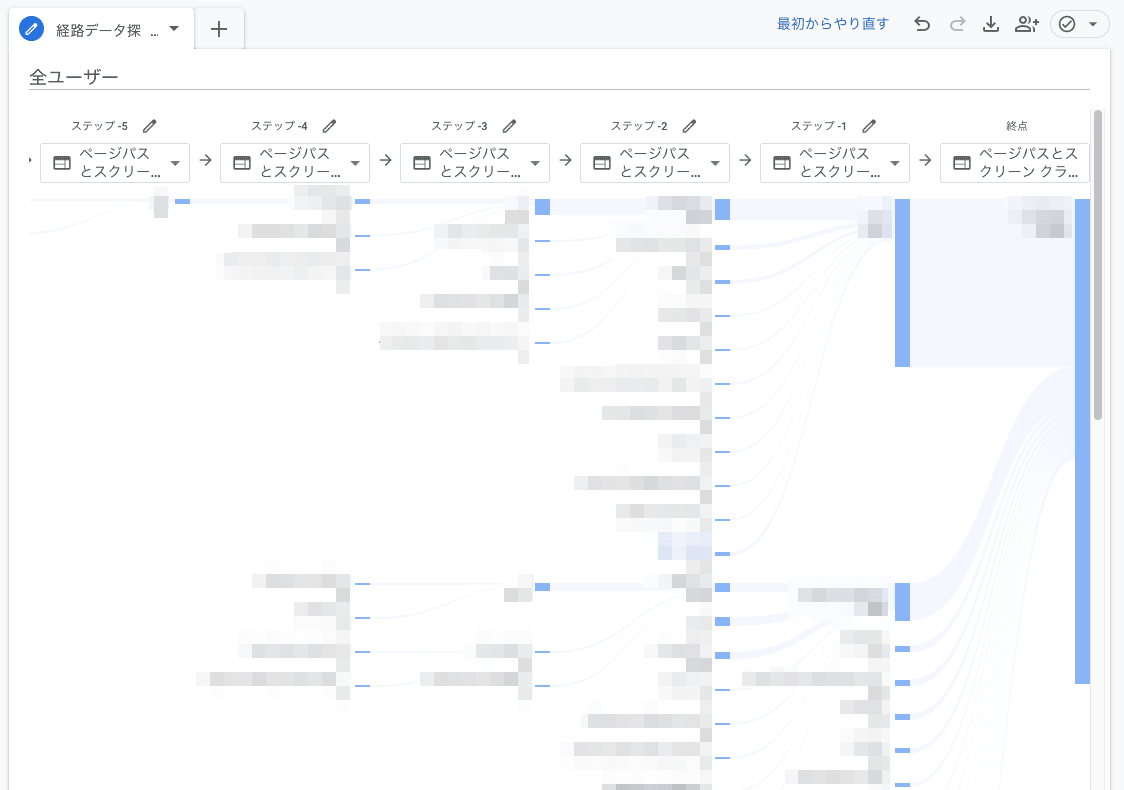
コンバージョンの直前だけでなく、2つ前・3つ前のページ等、もっと詳しく知りたい場合は該当のページパスをクリックするとさらに遡ることができます。

最大で「ステップ -9」、つまりコンバージョンの9つ前に閲覧していたページまで調べることができます。
このように、GA4の場合は簡単かつ視覚的にもわかりやすい形で、ユーザーのサイト内経路を表示することが可能です。
ただし、アクセスが多いURLをコンバージョンに設定したり、大規模サイトの場合はそれだけ経路の数も増えますので、分析しづらいことがあります。
また、2024年8月現在「経路データ探索」のデータエクスポートはPDF形式でしかダウンロードできず、たとえばCSVファイルでデータ確認や分析といったことが行えません。
そこで次は、ページ数が大量にあるサイトでも確認がしやすい、「セグメント」を利用した調査方法について解説します。
GA4の「セグメント」を使う方法
2つめにご紹介するのは、GA4のユーザーの「セグメント」機能を使う方法です。
1. メニューから「探索」を選択
GA4の画面左メニューから「探索」をクリックして選びます。

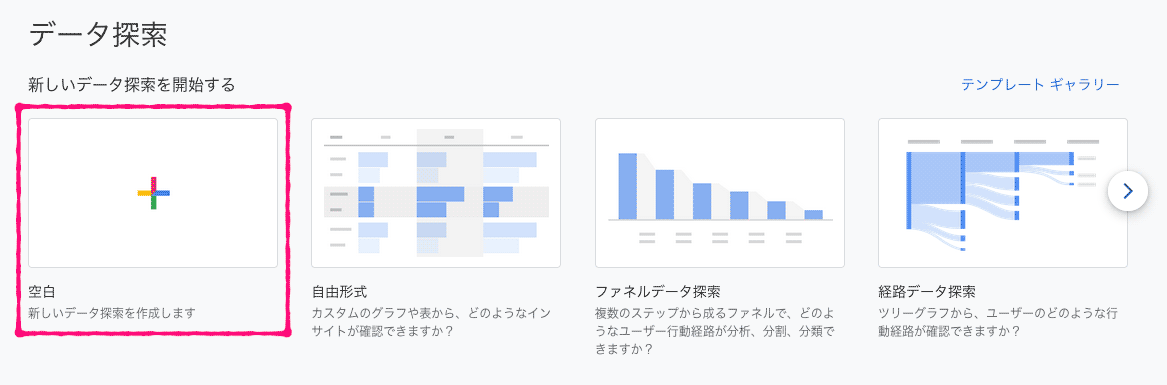
2. テンプレートの「空白」を選択
データ探索のテンプレートの中から「空白」を選んでクリックします。

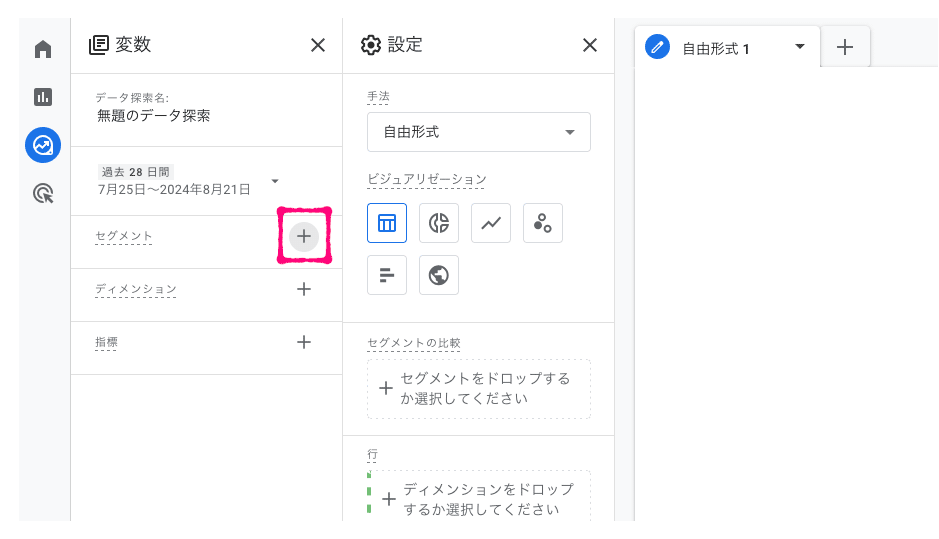
3. 「変数」メニューからセグメントを新規作成
セグメントを新規作成するため、画面左の「変数」メニュー内「セグメント」にある「+」アイコンをクリックします。

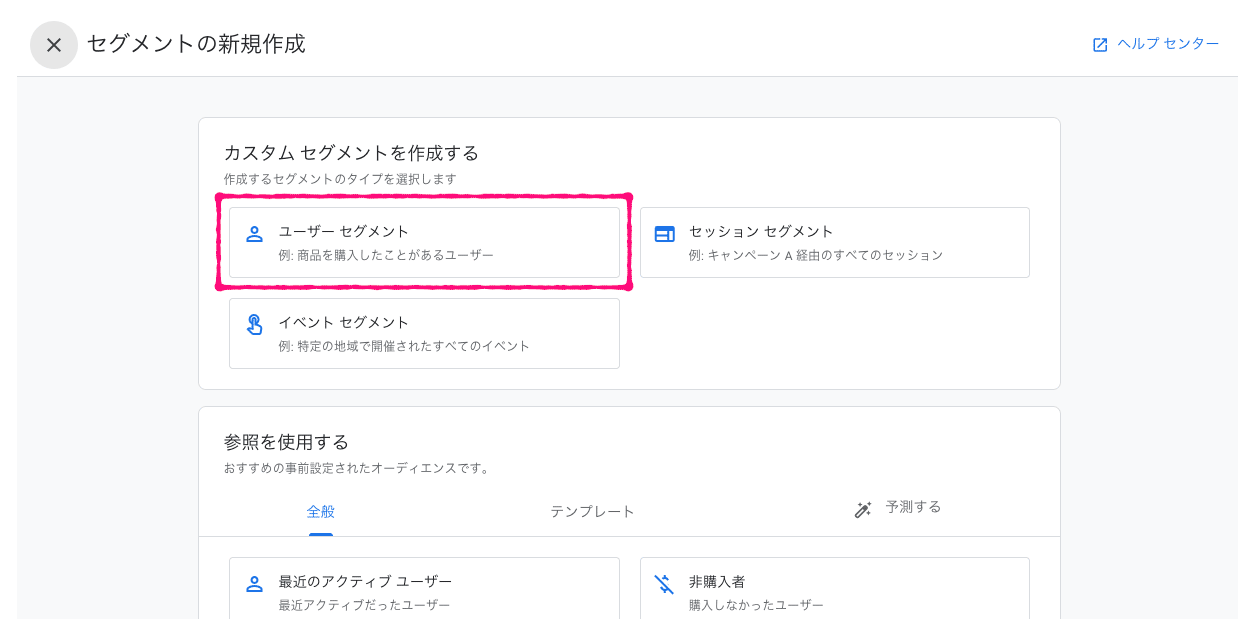
4. カスタムセグメントから「ユーザーセグメント」を選択
セグメントの新規作成画面が表示されますので、カスタムセグメントの中から「ユーザーセグメント」を選んでクリックします。

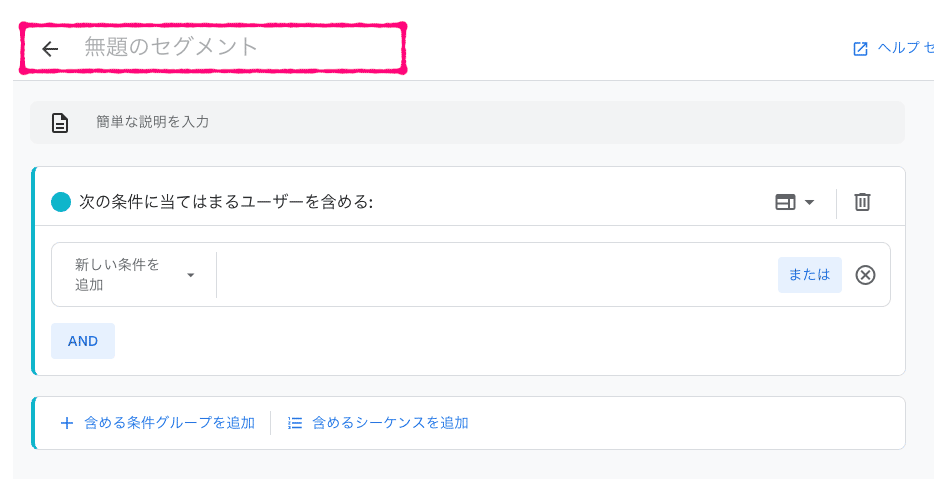
5. セグメントの名称を入力
デフォルトではセグメント名が「無題のセグメント」になっていますので、後から見てもわかりやすい名前を入力しておきます。
今回は例として「お問い合わせフォーム到達ユーザー」とします。

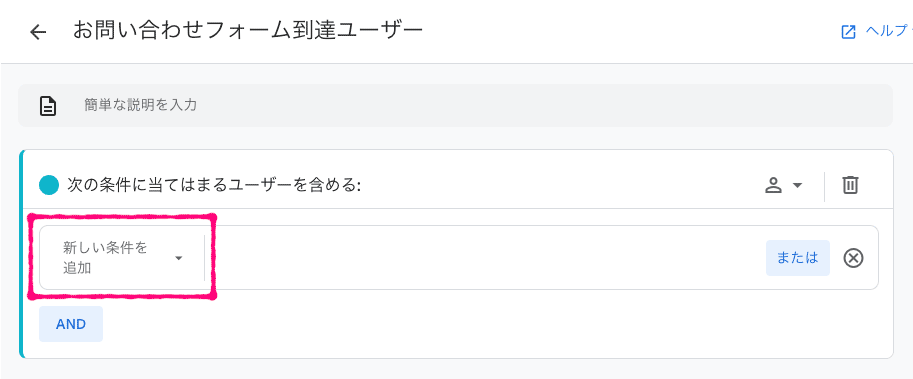
6. セグメントの新規条件を追加
次に「新しい条件を追加」をクリックし、セグメントの新規条件を設定します。
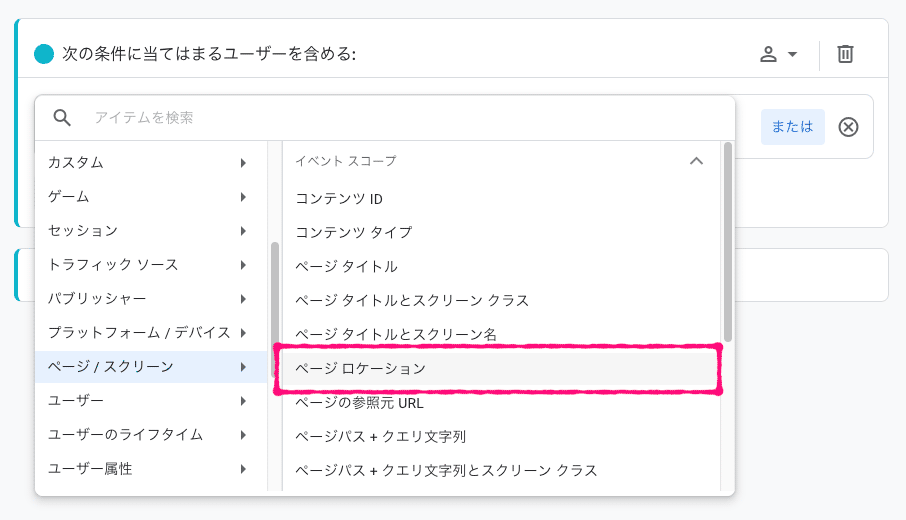
 今回は例として、お問い合わせフォームまで到達したユーザーをセグメントにしたいため「ページ / スクリーン」の中にある「ページ ロケーション」を選択します。
今回は例として、お問い合わせフォームまで到達したユーザーをセグメントにしたいため「ページ / スクリーン」の中にある「ページ ロケーション」を選択します。

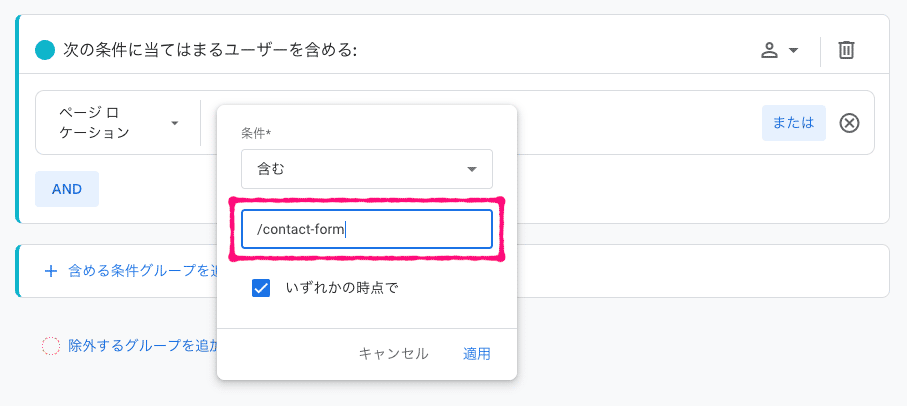
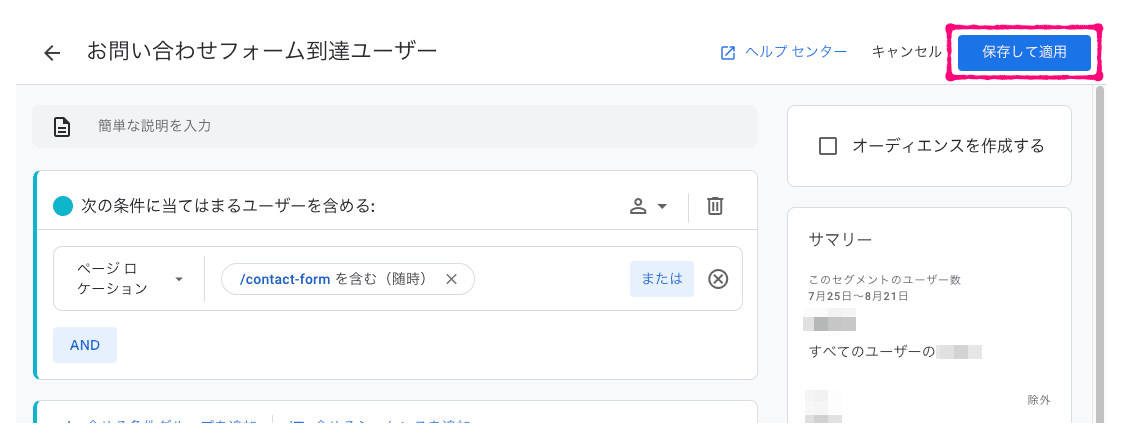
次に、コンバージョンにしたいURLを入力します。
下記の例では、お問い合わせフォームのURLである「/contact-form」を「いずれかの時点で」「含む」で指定しています。

「いずれかの時点で」のチェックを外すと、期間内の最新のセッションでお問い合わせフォームに到達したユーザー以外が除外されるため、今回はチェックを入れたままにしています。
あるユーザーが2ヶ月前にブラジルを訪れ、現在は別の場所にいるとします。
「国: ブラジル」「期間: 過去3ヶ月」のセグメント設定は次のように評価されます。
・[いずれかの時点で] を選択した場合、このユーザーはセグメントに含まれます。
・[いずれかの時点で] を選択しない場合、このユーザーはセグメントに含まれません。
条件指定が完了したら「適用」をクリックします。
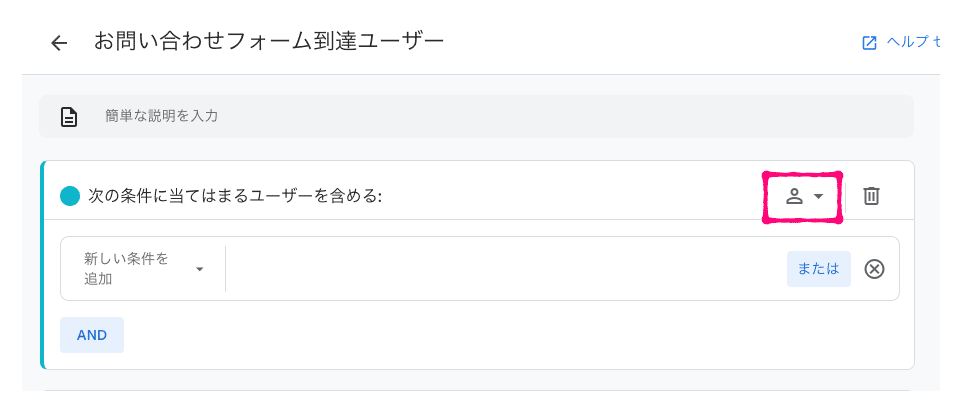
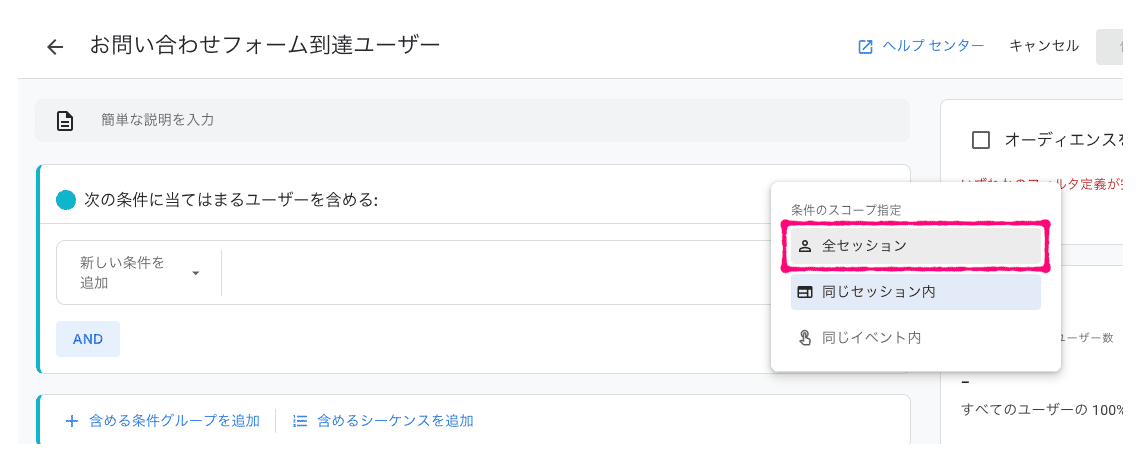
7. 条件のスコープ指定(複数条件の場合)
今回の例では必要ありませんが、セグメントに複数条件を設定する場合は、人のアイコンをクリックして、条件のスコープ指定を行うことができます。
 たとえば「トップページを見た」かつ「お問い合わせフォームに到達」という2つの条件を追加した場合、
たとえば「トップページを見た」かつ「お問い合わせフォームに到達」という2つの条件を追加した場合、
- 「同じセッション内」
→同一セッションの中で「トップページ」と「お問い合わせフォーム」の両方にアクセスしたユーザーのみに絞る - 「全セッション」
→期間内に異なるセッションで「トップページ」と「お問い合わせフォーム」をバラバラにアクセスしたユーザーも含まれる
といった違いがあります。
同じイベント内: 同一イベント内ですべての条件を満たす必要があります。
同じセッション内: 同一セッション内ですべての条件を満たす必要があります。
全セッション: ユーザーのライフタイム内ですべての条件を満たす必要があります。

今回の例のように条件が1つだけの場合は、どちらでも変わりませんので「全セッション」のままで大丈夫です。
全ての設定が完了したら、画面右上の「保存して適用」ボタンをクリックします。

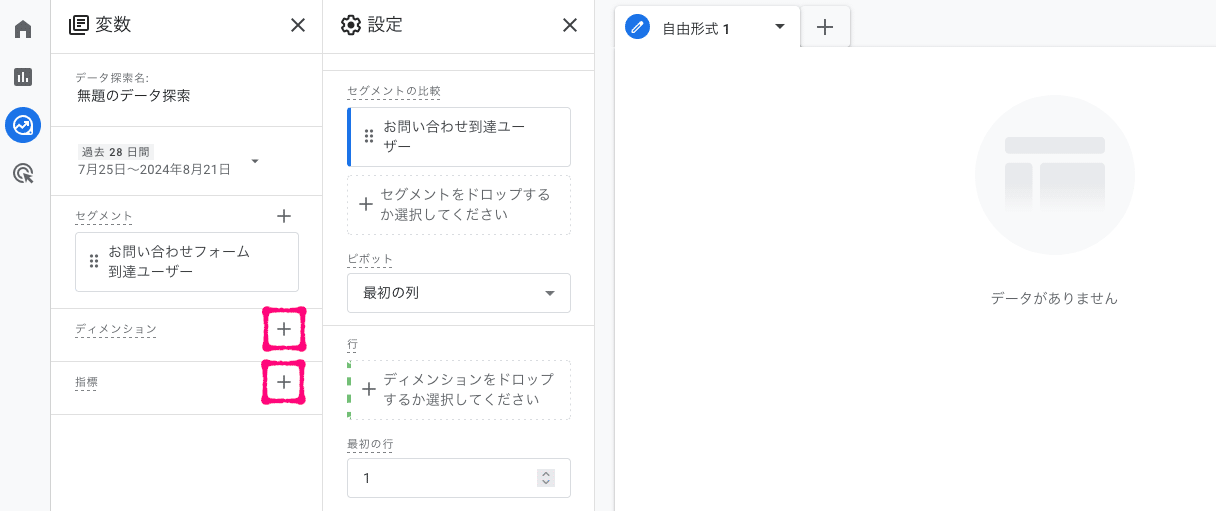
8. 「ディメンション」と「指標」を追加
セグメントの設定は完了しましたが、この状態ではまだグラフや数値などは表示されていません。

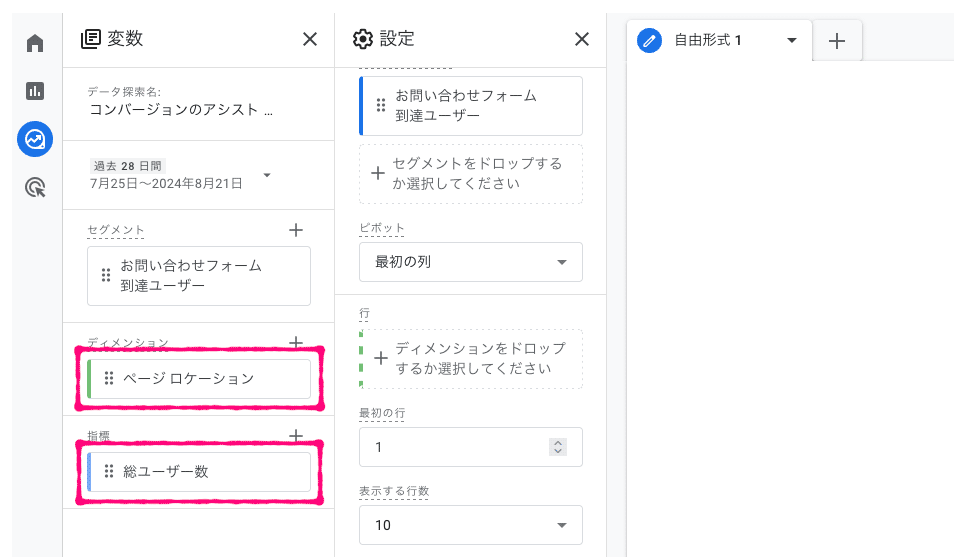
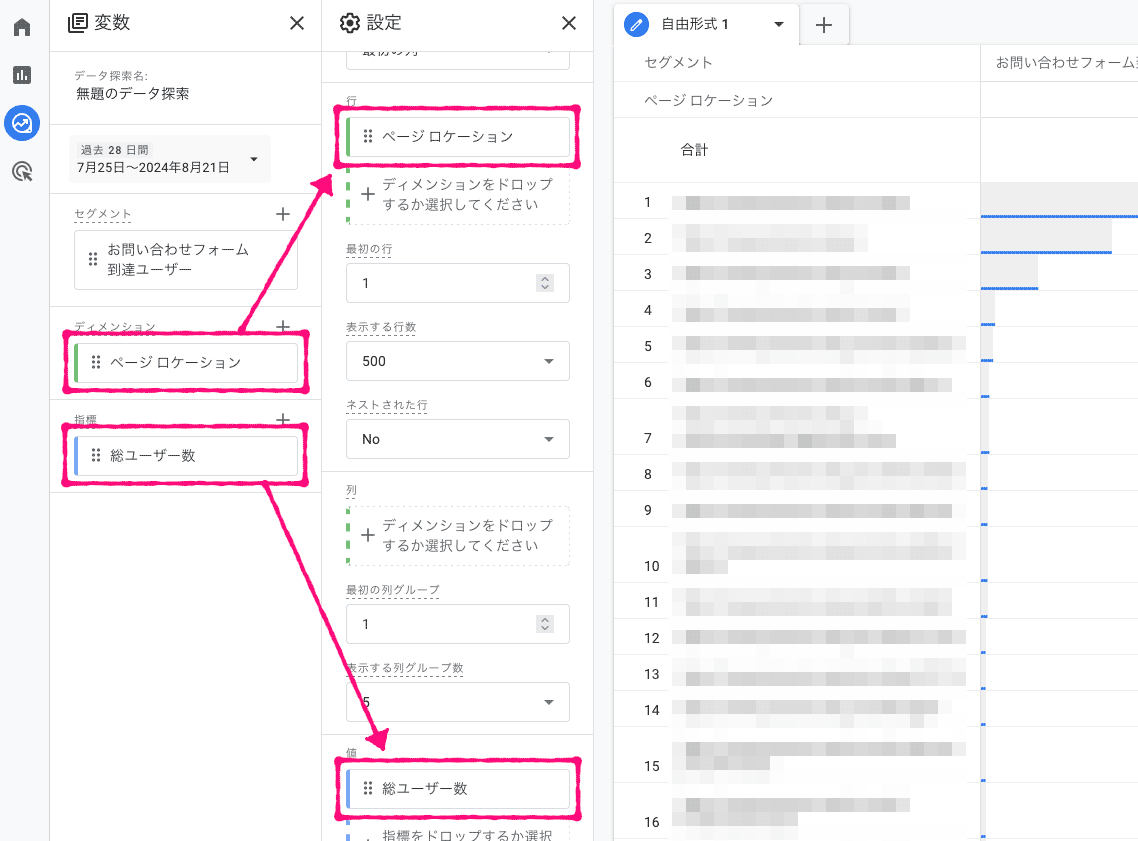
「ディメンション」と「指標」の「+」アイコンをクリックし、それぞれ「ページ ロケーション」と「総ユーザー数」を選んでインポートします。

次に「ページ ロケーション」を「行」にドラッグ&ドロップして指定します。
また、同じように「総ユーザー数」を「値」にドラッグ&ドロップします。

これで「お問い合わせフォームに到達したユーザーが、サイト内で閲覧したページ」のグラフが表示されるようになりました。
経路図として確認することはできませんが、コンバージョンをさらに増やすためにはどのページをテコ入れしたら良いか?など、施策立案の手助けになります。
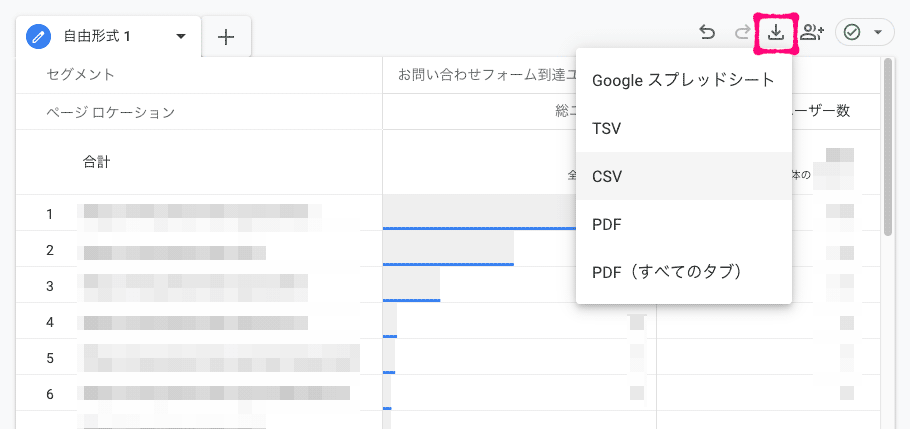
 画面右上にある「ダウンロード」アイコンをクリックすると、GoogleスプレッドシートやCSVなど、様々なファイル形式でデータをダウンロードすることが可能です。
画面右上にある「ダウンロード」アイコンをクリックすると、GoogleスプレッドシートやCSVなど、様々なファイル形式でデータをダウンロードすることが可能です。
CVユーザーのサイト内経路を調べる方法まとめ

今回は、ユーザーがコンバージョンに至るまでのサイト内経路を調べる方法、
- GA4の「経路データ探索」を使う方法
- GA4の「セグメント」を使う方法
の2つをご紹介しました。
もちろん、GTMを併用したりキーイベントを細かく設定することで、より詳細な分析を行うことも可能ですが、今回は「GA4を入れてみたが、ほとんど触っていない」というお客様が多かったため、GA4単体でどなたでもすぐに確認できる方法をお伝えしました。
CVユーザーのサイト内経路を調べてみたいという方は、ぜひお試しいただけると幸いです。
株式会社プレスマンでは、実務に強いメンバーがお客様のプロジェクトの一員となり、Web開発やサイト分析などの多岐にわたって現場の課題解決をお手伝いします。
「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。