紙のデザインと異なり、Webサイトのテキストでは約物半角などの細かい文字調整がされておらず、句読点やカギカッコなどの記号が混在しているとレイアウトが揃わなかったり、かえって読みづらくなることがあります。
先日もお客様からこんなご相談をいただきました。
これって何とかなりませんか?
- 【重要】9月からの料金改定についてのお知らせ
- システムメンテナンス実施のお知らせ
- 「お友達紹介キャンペーン」がスタートしました!
- 夏季期間中の営業・休業日についてのご案内
- 《会員の皆様へ》マイページのログイン方法が変わります
そこで今回は、Webデザインでも約物半角を実現し、句読点やカギカッコなどの括弧類、中点類、感嘆符といった記号の余白を無くして、自動で文字詰めする方法をご紹介します。
目次
CSSの「font-feature-settings: “palt”」を使う
まず1つめは、CSSのfont-feature-settings: "palt"を使う方法です。
CSSだけで実装できるため、約物半角や綺麗な文字詰めを手軽に実装したい!という方におすすめです。
font-feature-settings: “palt”とは?
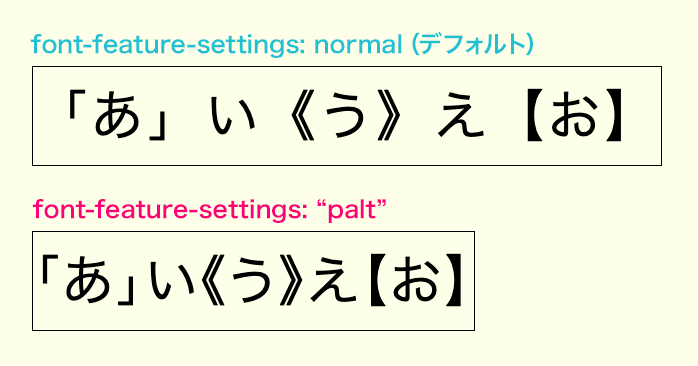
 デフォルトとfont-feature-settings: “palt”の比較
デフォルトとfont-feature-settings: “palt”の比較font-feature-settings: "palt" はフォント内に含まれている文字詰め情報「プロポーショナルメトリクス」を有効にしてくれるCSSです。
通常のブラウザ上では、平仮名の「あ」と「ぁ」を比較した場合、「ぁ」の文字の左右に余白が設けられ、「あ」と同じ横幅で表示されます。
また、たとえば隅付き括弧「【」の場合は左に大きめの余白が設けられ、隣の文字とのあいだに隙間ができた状態で表示されます。
こういった文字でfont-feature-settings: "palt"を適用すると、フォント情報に倣って自動で文字詰めが行われ、文字自体の幅にあわせた表示が可能となります。
サンプルコードと表示例
CSSとHTMLコード:
.palt {
font-feature-settings: "palt";
}<p class="palt">【あぁいぃうぅえぇおぉ、「か」『き』[く]《け》こ。】</p>ブラウザでの表示:
通常: 【あぁいぃうぅえぇおぉ、「か」『き』[く]《け》こ。】
palt: 【あぁいぃうぅえぇおぉ、「か」『き』[く]《け》こ。】
下記は、冒頭でご紹介したお知らせのサンプルにfont-feature-settings: "palt"を適用した場合の、実際のブラウザ表示です。
- 【重要】9月からの料金改定についてのお知らせ
- システムメンテナンス実施のお知らせ
- 「お友達紹介キャンペーン」がスタートしました!
- 夏季期間中の営業・休業日についてのご案内
- 《会員の皆様へ》マイページのログイン方法が変わります
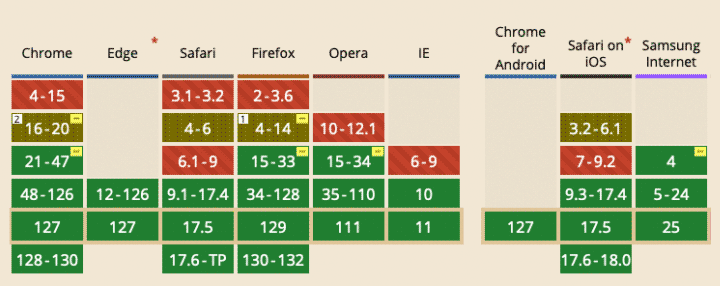
ブラウザの対応状況(2024年8月時点)
font-feature-settings: "palt"については、2024年8月現在、モダンブラウザのほぼ全てで対応しています。
また、IE9などの非対応のブラウザでも通常と比べてレイアウトが崩れたり文字が読めなくなったりといった不具合は発生しないため、安心して実装できます。
font-feature-settings: “palt”のメリット
- CSSだけで実装できる
- 非対応ブラウザでも不具合の心配がない
- 約物半角だけでなく、全ての文字が自動で調整される
font-feature-settings: "palt"の便利な点は、CSSのみで実装でき、非対応ブラウザでもレイアウト崩れなどの不具合の心配がないため、手軽に適用できるところです。
また、記号だけでなく、ひらがな・カタカナ・漢字・数字を含めた文字全てのカーニングを自動調整してくれるため、サイト内の様々な文章を読みやすくすることができます。
font-feature-settings: “palt”のデメリット
- 文字サイズが小さめの場合、かえって読みづらくなる可能性がある
- 使えるフォントの種類に制限がある
font-feature-settings: "palt"の注意点としては、全ての文字が自動調整されるため、文字サイズが小さめの場合はかえって読みづらくなるケースがあることです。
この場合の解決方法としては、CSSのletter-spacingを併用したり、約物半角だけを適用できるfont-feature-settings: "halt"を利用するのがおすすめです。
CSSとHTMLコード:
.halt {
font-feature-settings: "halt";
}
<p class="halt">【あぁいぃうぅえぇおぉ、「か」『き』[く]《け》こ。】</p>ブラウザでの表示:
通常: 【あぁいぃうぅえぇおぉ、「か」『き』[く]《け》こ。】
palt: 【あぁいぃうぅえぇおぉ、「か」『き』[く]《け》こ。】
halt: 【あぁいぃうぅえぇおぉ、「か」『き』[く]《け》こ。】
なお、「palt」「halt」共通の注意点として、font-feature-settings自体が効かないフォントが存在するため、使えるフォントに制限があります。
font-feature-settings: “palt”が効かないときは?
CSSのfont-feature-settingsは、基本的にOpenTypeフォントであれば適用できますが、中にはOpenType形式であってもファイル軽量化のために必要な情報が含まれていない等の理由で、効くフォントと効かないフォントがあります。
例)font-feature-settings: “palt”が効くフォント
- 游ゴシック、游明朝
- ヒラギノ角ゴシック、ヒラギノ明朝
- 源ノ角ゴシック、Noto Sans JP など
例)font-feature-settings: “palt”が効かないフォント
- MS ゴシック、MS 明朝
- メイリオ
- M PLUS 1、M PLUS 2
- IPAゴシック、IPA明朝 など
もし、Webサイトの標準フォントとしてfont-feature-settings: "palt"が効かないフォントが使われており、ユーザビリティやブランディングイメージなどの問題でフォントの変更が難しい場合には、次にご紹介する約物半角専用フォント「Yaku Han JP」がおすすめです。
約物半角の専用フォント「Yaku Han JP」を使う
「Yaku Han JP」とは?
 https://yakuhanjp.qranoko.jp/
https://yakuhanjp.qranoko.jp/「YaKu Han JP(ヤクハンジェイピー)」は、CSSのfont-familyで約物半角専用のWebフォントを優先的に適用することによって、日本語テキストに含まれる約物を半角にしてくれるとても便利なフリーフォントです。
半角の対象となる約物は下記の2種類で、サイトにあわせて選択できます。
- 約物全て
、。!?〈〉《》「」『』【】〔〕・():;[]{} - カッコのみ
〈〉《》「」『』【】〔〕()[]{}
フォントの太さ(ウェイト)はw100からw900までの9種類、字形も「ゴシック体」「明朝体」「丸ゴシック体」の3種類が揃っていますので、様々なフォントデザインに対応することができます。
サンプルコードと表示例
CSSとHTMLコード:
<!-- HTML:CDNリンクを貼り付け -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@4.1.1/dist/css/yakuhanrp_s.css">
/* CSS:font-familyを設定 */
.example {
font-family: YakuHanRPs, "M PLUS Rounded 1c", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Noto Sans JP", Meiryo, sans-serif;
}
ブラウザでの表示:
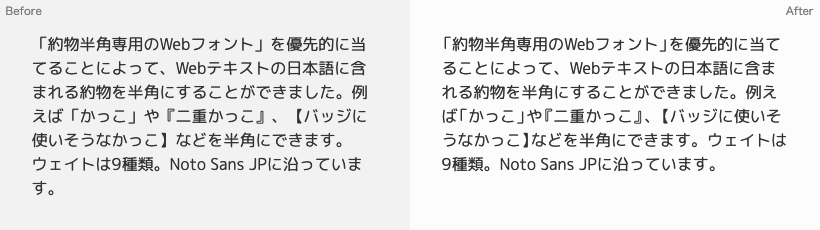
 左:通常の丸ゴシック、右:YakuHanRPsを適用
左:通常の丸ゴシック、右:YakuHanRPsを適用ブラウザの対応状況(2024年8月時点)
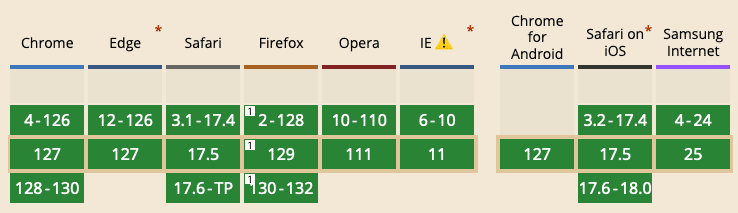
「Yaku Han JP」はCSSのfont-familyに対応しているブラウザであれば適用できますので、古いブラウザ含め数多くのブラウザで利用可能です。
Webデザインでの約物半角まとめ

今回はWebデザイン上で日本語テキストの約物半角を実装できる、
- CSSの
font-feature-settings: "palt"で実装する方法 - フリーWebフォント「Yaku Han JP」を使う方法
の2つについてご紹介しました。
Webサイトではテキストの細かい調整がしづらい部分も多いのですが、CSSやWebフォントを利用し、できるだけ読みやすくわかりやすいサイトにできればと考えています。
皆様のサイトづくりに少しでもお役に立てれば幸いです。

株式会社プレスマンはお客様のプロジェクトの一員となり、Web開発やサイト運用などの多岐にわたり現場の課題解決をお手伝いします。「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。