STORES(ストアーズ)オンラインストアの作り方、第2弾!
前回に引き続き、無料で且つお手軽にオンラインストアをオープンできるSTORES(ストアーズ)を利用して自分だけのオンラインストアを作る方法をお伝えてしていきます!
STORES(ストアーズ)って何?
という方は前回の記事をまずはチェックして
- STORES(ストアーズ)とは
- アカウントの作り方
まで確認してみてくださいね!

アカウントを発行して、決済申請まで進んでいる方は、一緒に次のステップへいってみましょう!
商品を登録する
前回同様、STORES(ストアーズ)にログインした状態からはじめていきます!
TOPにある「1、アイテムを登録しよう」を選択して、商品を登録をはじめていきましょう!

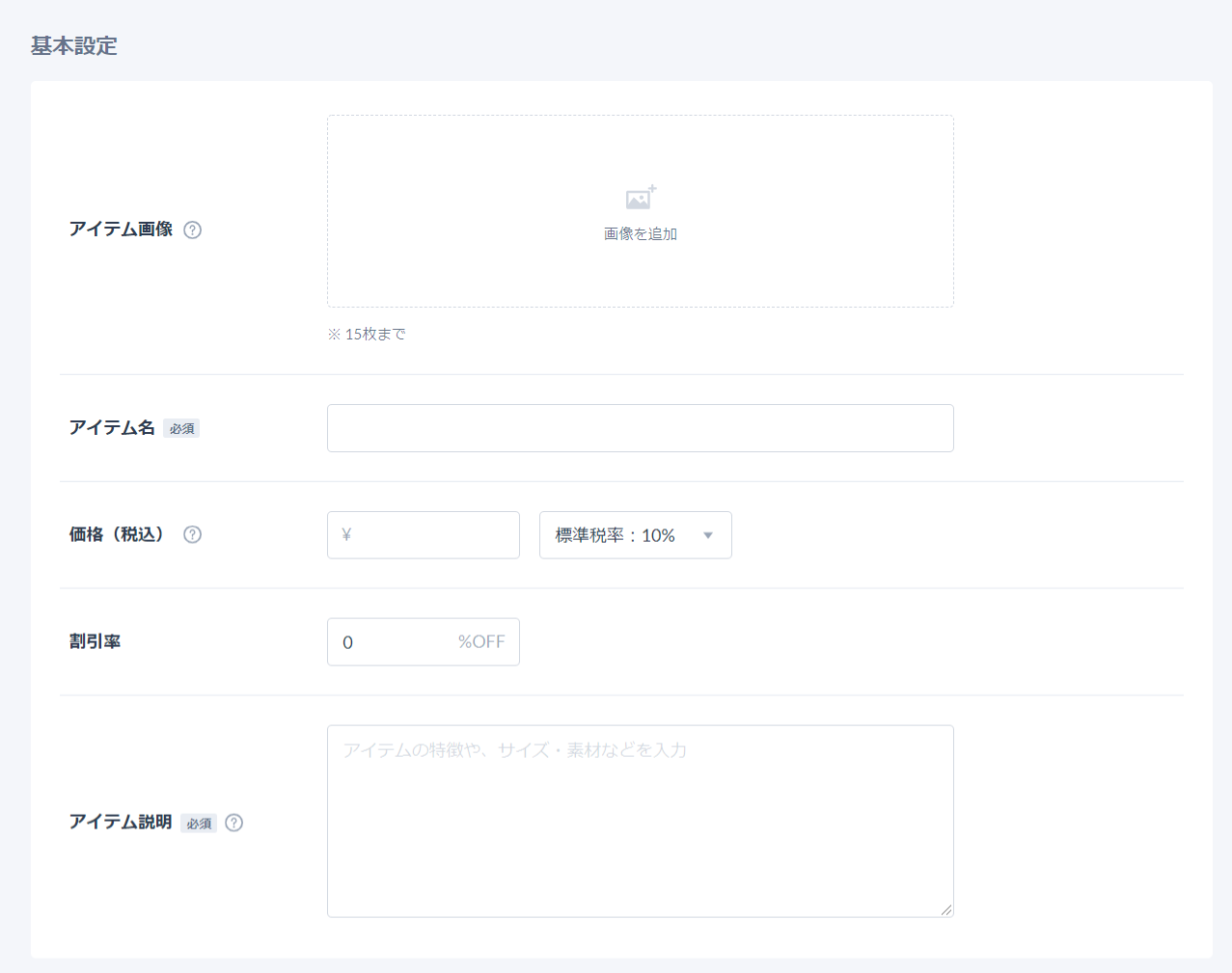
赤枠をクリックすると、以下のようなアイテム登録欄になるので、1つずつ入力をしていきましょう!

この商品登録の中で出てくる疑問が、
- どんな写真を登録するのがいいのか
- 商品説明はどんな風に書いたらいいのか
などなど、悩みだしたら切りがないですよね!
この部分は今後詳しく紹介していければと思うので、迷ってしまったら、まずは手元にある写真から登録してみることをオススメしますよ!
ストアをデザインする
続いて、ストアのデザインをしていきます!
TOP画面の「2、ストアをデザインしよう」をクリック。

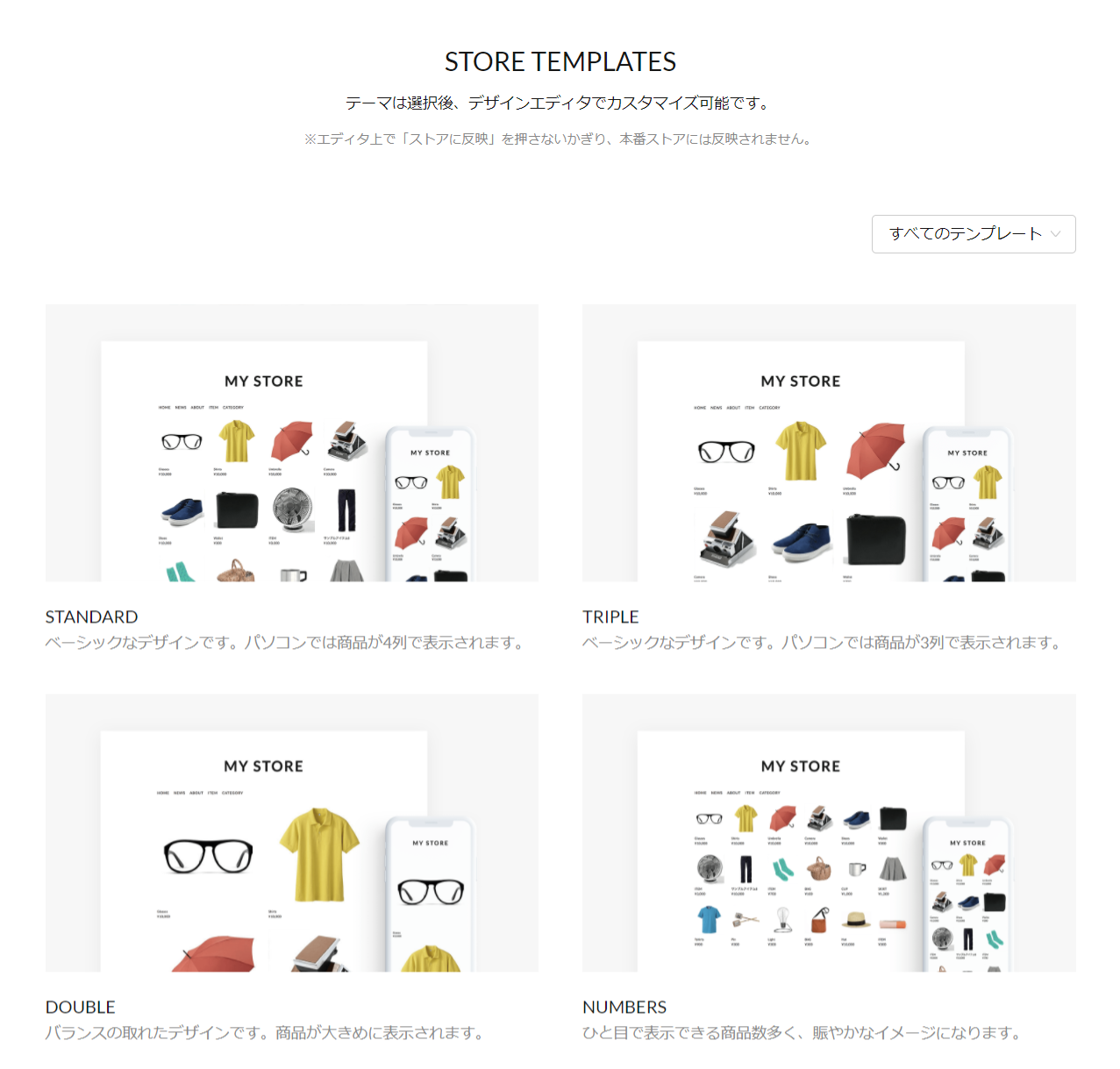
ストアーズの魅力は、無料のテンプレートが充実していること!
なんと48種類もの無料テンプレートの中から選べちゃうんです!
しっかりと、各テンプレートの特徴について書いてあるので、参考にしてみてくださいね♪
テンプレートにカーソルを合わせると、「デモを見る」という欄もあるので、デモで自分のサイトに合うか事前に確認できますよ!

送料を設定する
デザインが決まったら、送料を設定しましょう!
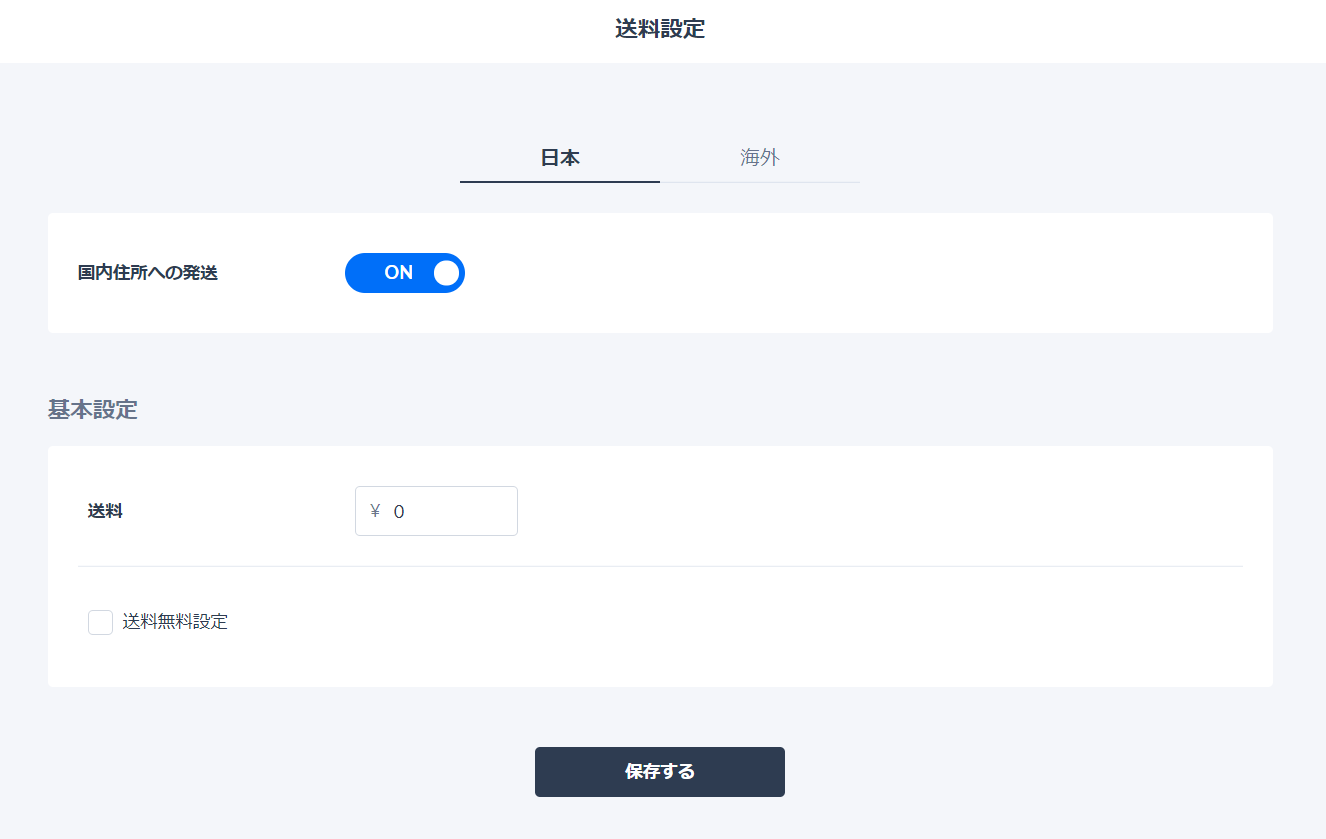
「3、送料を設定しよう」を選択。

送料を設定できるようになるので、入力していきましょう!

もっと地域別などの詳細な送料設定をしたい場合は、TOPに戻って、左側の「機能を追加」をクリック。
そうすると、「おすすめ」欄に送料詳細設定が出てくるので、ここを「ON(オン)」にしてみてください!

そしてまた「送料を設定しよう」を選択すると、地域別の送料を設定できるようになりますよ!
送料設定はまずは宅配便なのかポスト便なのかをチェック!
各サービス会社の地域別の送料と照らし合わせて、入力していくようにしましょう。
ストアを公開する
ここまで来れば、ストアを公開することが可能です!
「4、URLを確認して公開しよう」をクリックして公開に進んでいきます。

下のように「公開」ボタンが出てくるので、「公開」に変更するだけで、ショップの公開は完了!

ネットにあなたのオンラインストアがオープンされますよ!
不備や変更は後からで補う形で基本OK!まずはオープンを目指そう!
ここまで、STORES(ストアーズ)での商品登録からストア公開まで解説していきました!
どうでしょうか?思ったよりも、難しくない?!
でも、たくさんボタンがあって、
- どれをやらなくちゃいけなくて
- どれをやらなくていいか
分からない人も多いはず!!!!
ネットショップのいいところは、後から付けたしたり、間違えたところはすぐに修正できるところ!
まずはそこまで神経質にならずに、“オープンさせること”を目標にしてみてくださいね!
トライ&エラーを繰り返して、まずは一歩「公開」させることをチャレンジしてみましょう!
それでも不安な人には、「プロ」に相談してみて!

Sketto(スケット)とは、オンラインストアを最短1日でみなさんに代わって作成するサービス!
ーーオンラインストアを開設したいけど、なにからはじめればいいかわからない。。
ーーアカウントを作ったけれど、商品の写真とかどうしたらいいの?
そんな疑問にお応えするサービスです!
まずは相談からでもOKです!
オンラインストア開設という、はじめての大きな第一歩!Sketto(スケット)に応援させてください!
AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。