Google Fonts + Japanese Early Accessが拡張され、日本語のフリーフォントがWebフォントとして9種類使えるようになっています!
Google Fontsと同じく全て無料で使えて読み込みも高速なため、ストレスを感じません。
今回は、個人的におすすめのフォントとその使い方をご紹介します。
おすすめの日本語フリーフォント紹介
Google Fonts + Japanese Early Accessには幅広いテイストの日本語フォントが無料で用意されていますが、その中でも個人的に特にお気に入りのフォントをご紹介します。
M PLUS 1p
 https://fonts.google.com/
https://fonts.google.com/「日常的に使うための飽きのこない、それでいてちょっと気になるデザイン。」
森下浩司
M PLUS 1pは「M+1(エムプラスワン)」シリーズの1つで、柔らかい印象のあるゴシック体のフォントです。
元から使いやすいフリーフォントとして有名でしたが、Google Fontsとして公開されたことで、より手軽にWebフォントとして利用できるようになりました。
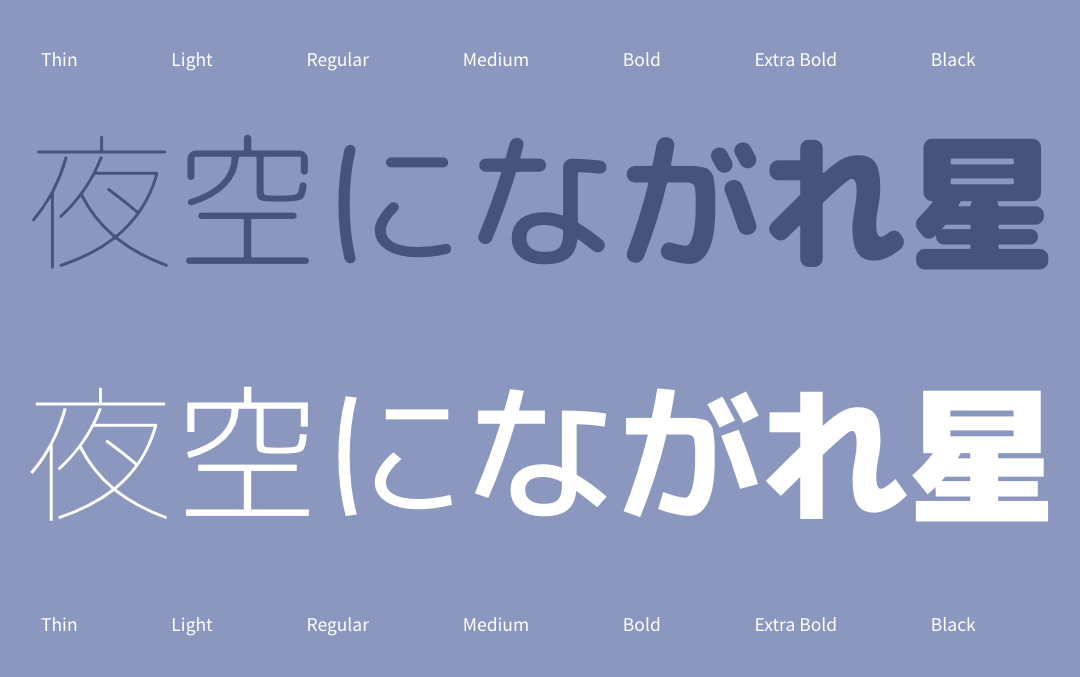
ウェイト(太さ)も7種類と豊富に用意されているので、見出しだけでなく本文にも使える、オールマイティーなフォントです。
2018.08.21追記:
Google Fontsに「M PLUS 1p」が追加されました!
https://fonts.google.com/specimen/M+PLUS+1p
Google Fontsに「M PLUS 1p」が新しい日本語フォントとして正式に追加されました!全てのウェイトを利用することができ、同じシリーズで丸みを帯びた「M PLUS Rounded 1c」も同時に追加されています。
Japanese Early Accessはあくまで試験的な提供サービスのため、今後はGoogle Fontsで使うのがオススメです。
※当サイトのHTMLソースは、Google Fontsのものに差し替え済みです。
見出しと本文の描画サンプル
M + P1 とは?
M +P1は、森下浩司さんデザインのフリーフォント「M+1(エムプラスワン)」シリーズの1つで、柔らかい印象のあるゴシック体のフォントです。
使い方(HTML+CSS)
以下のコードをそれぞれ追加してください。
<link href="https://fonts.googleapis.com/css?family=M+PLUS+1p" rel="stylesheet">font-family: 'M PLUS 1p', sans-serif;※2018.08.21追記:Google Fontsで日本語フォントとして正式に追加されたため、ソースを差し替えました。
はんなり明朝
 https://googlefonts.github.io/japanese/
https://googlefonts.github.io/japanese/「明朝体は墨溜まりを意識してデザインしています。」
中井良尚
はんなり明朝は、以前、お客様のサイトでわざわざサブセット化してWebフォントにしていたくらいお気に入りのフォントです。
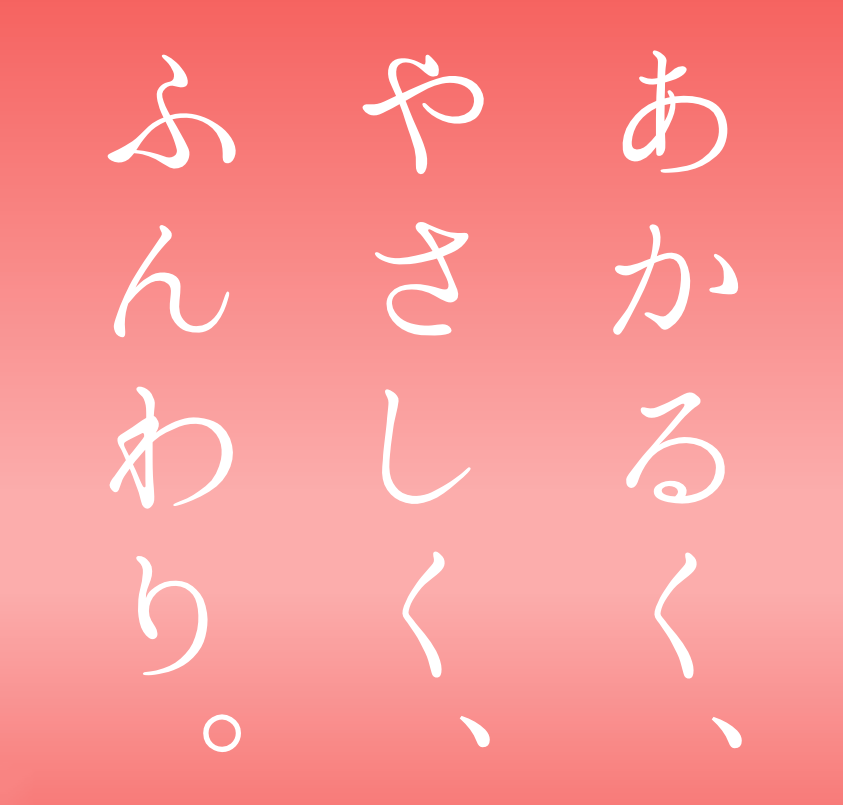
デモでは縦書きですが、横書きでも可愛くて、サイトのメインのキャッチコピーなどによく使わせていただいていました。
築地体を参考に製作されたそうで、なんとも言えないレトロな味わいがあります。
見出しと本文の描画サンプル
はんなり明朝とは?
はんなり明朝は築地体を参考に製作されたフォントで、なんとも言えないレトロな味わいがあります。
使い方(HTML+CSS)
以下のコードをそれぞれ追加してください。
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />font-family: "Hannari", serif;ニコモジ
 https://googlefonts.github.io/japanese/
https://googlefonts.github.io/japanese/「すこしでもデザインのてだすけになれればさいわいです。」
Ku-ku (Do-Font)
ニコモジはその名の通り、ニコニコ動画(GINZA)のフォントを元に製作されています。
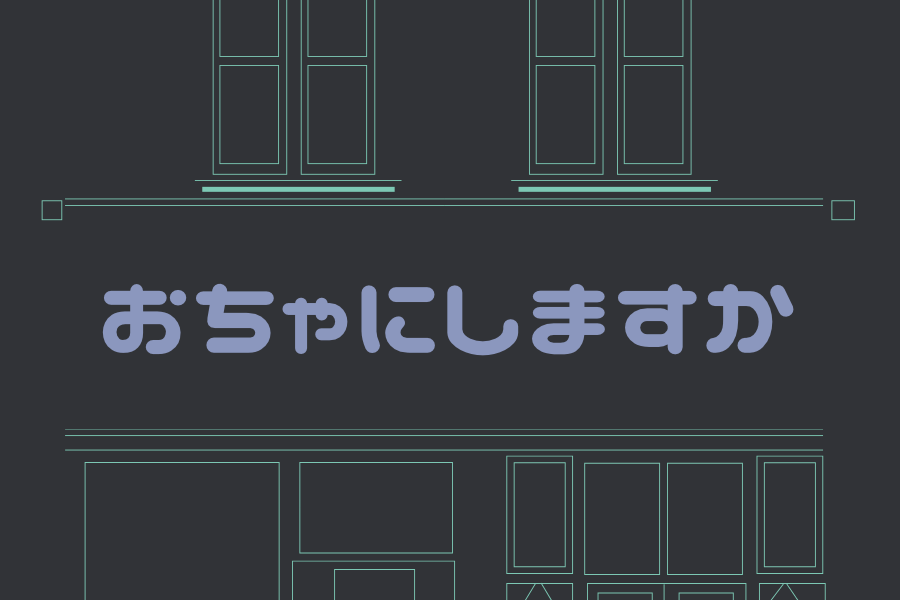
ユニークな形のフリーフォントですが、特にカーニングなどを調整しなくてもバランスの良い太文字のフォントなので、見出しやプレゼンのスライドなどによく利用させていただきました。
作者のKu-kuさんのサイトでは、漢字が追加されたニコモジ・プラスが公開されていますが、Google Fonts + Japanese Early Accessにあるフォントファイルはカタカナと平仮名のみのバージョンとなります。
見出しの描画サンプル
ニコモジとは?
使い方(HTML+CSS)
以下のコードをそれぞれ追加してください。
<link href="https://fonts.googleapis.com/css?family=M+PLUS+1p" rel="stylesheet">font-family: 'M PLUS 1p', sans-serif;使い方のコツ
基本的には紹介されているHTMLとCSSのみで簡単に利用することができますが、公式サイトに紹介されているCSSそのままですと、フォントに対応していない文字との差異が大きくなるため、明朝体の場合は「serif」、ゴシック体の場合は「sans-serif」をfont-familyに追加した方が良いかもしれません。
.wf-hannari { font-family: "Hannari", serif; }例えば「はんなり明朝」を使う場合は、上記のように最後に「serif」を指定します。
最後に
今回ご紹介したおすすめのフリーフォント3つは、無料のWebフォントとしては珍しく、個性的なフォントから使いやすいウェイトの揃ったゴシック&明朝まで、幅広いWebフォントで用意されていて嬉しいです。おすすめです!
AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。