入力フォームのオートコンプリート機能の実装については、従来のブラウザではスタイルシートやJavaScirptを併用する必要がありましたが、現在はモダンブラウザでのHTML5対応が進んでいるため、HTMLタグだけでも手軽に作成できるようになっています。
先日、お客様からもこんなご相談をいただきました。
そこで今回は<datalist>タグを使った、HTML5のオートコンプリート機能についてご紹介いたします。
datalistタグの基本的な使い方
<datalist>タグを使ったオートコンプリートの基本的な構造は以下の通りです。
<label for="search-engine">普段お使いの検索エンジン:</label>
<input list="search-engine" name="search-engine">
<datalist id="search-engine">
<option value="Yahoo!">
<option value="Google">
<option value="Bing">
</datalist>実際の表示例
上記の例では、ユーザーがたとえば「y」と文字を入力すると、<datalist>内でoptionの値が一致する「Yahoo!」が候補として表示されます。
このように自由入力テキスト欄を設けており、よく使われるキーワードだけを入力補完として表示させたい場合には、<datalist>タグを利用するのが便利です。
ユーザー側はオートコンプリートによりフォーム入力の手間が軽減され、運営側としても表記揺れの防止につながるため、双方にメリットがあります。
スタイリングとカスタマイズ
<datalist>タグ自体のスタイリングについては現行ブラウザでは制限されており自由に装飾することができませんが、list属性が存在する<input>タグについてはCSSによるカスタマイズが可能です。
input[list] {
border: 2px solid #09f;
border-radius: 4px;
padding: 5px;
font-size: 16px;
}
input[list]:focus {
outline: none;
box-shadow: 0 0 5px rgba(0, 123, 255, 0.5);
}
実際の表示例
datalistタグのコツと注意点について
オプション数の最適化
オプションの数はあまり多くせず、適切な数に抑えることが重要です。多すぎる場合、
- 表示パフォーマンス低下
- 視認性の悪化
- スマホでの操作性低下
などの問題が発生する可能性があります。
value属性の適切な使用
<option>タグのvalue属性は必須のため、以下の点に注意して設定します。
特にvalue属性の中身が長すぎる場合、スマートフォンでの視認性などユーザビリティの低下につながるため注意が必要です。
<!-- 良い例 -->
<datalist id="search-options">
<option value="東京都">
<option value="東京都新宿区">
<option value="東京都渋谷区">
</datalist>
<!-- 悪い例 -->
<datalist id="search-options">
<option>東京都</option> <!-- value属性がない -->
<option value=""> <!-- 空のvalue -->
<option value="東京都新宿区西新宿1丁目2-3-45 WEST-SHINJUKUビルディング6F"> <!-- 長すぎる値 -->
</datalist>ラベルの関連付け
アクセシビリティとユーザビリティのため、必ずラベルを関連づけます。
<!-- 良い例 -->
<label for="prefecture">都道府県:
<span class="required">必須</span>
</label>
<input list="prefecture-list" name="prefecture">
<datalist id="prefecture-list">
<!-- オプション -->
</datalist>
<!-- 悪い例 -->
<div>都道府県:</div> <!-- ラベルとの関連付けがない -->
<input list="prefecture-list">これらの注意点に気を配ることで、より使いやすく安全な実装が可能になります。特にモバイルデバイスでの使用感は重要なため、実機を使った動作検証がおすすめです。
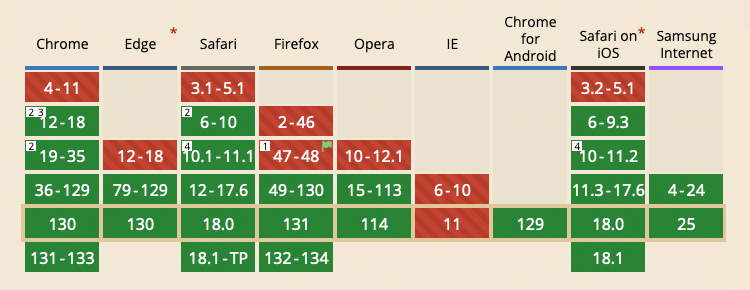
datalistタグのブラウザ対応状況
<datalist>タグは多くのモダンブラウザでサポートされていますが、古いブラウザでは機能しない場合があります。その際は、<select>タグなどを代替として使用するのが良いかもしれません。
まとめ

今回は、HTMLだけで入力補完を実装できる<datalist>タグについてご紹介しました。
<datalist>タグは、シンプルですが便利なHTML5の機能です。
適切に使用することでユーザビリティやアクセシビリティを向上させ、入力ミスも減らすことができます。
HTMLのちょっとした小ネタですが、皆様のお役に立てれば幸いです。
株式会社プレスマンはお客様のプロジェクトの一員となり、Web開発やDX支援などの多岐にわたり現場の課題解決をお手伝いします。「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。