こんにちは、株式会社プレスマンWebマーケティング部の日野夕奈です。
本日は、アコーディオンメニューの実装方法についてご紹介します。
Webサイトでよく見かける、アコーディオンメニュー(折りたたみコンテンツ)。
通常はJavaScriptやCSSを使って実装しますが、モダンブラウザがHTML5に対応したことにより、最近はHTMLだけでも作成できるようになっています。
先日、お客様からこんなご相談をいただきました。
そこで今回は、<details>と<summary>タグを使った、HTMLだけのシンプルなアコーディオンメニューの作り方をご紹介します。
detailsタグとsummaryタグとは?
<details>タグと<summary>タグは、HTML5で導入された比較的新しい要素です。これらを使うと、開閉可能な折りたたみコンテンツを簡単に作成できます。
<details>:折りたたみ可能なコンテンツを囲むコンテナ要素<summary>:<details>内の最初に配置し、折りたたまれた状態で表示されるタイトル要素
基本的な実装方法
まず最初に、<details>タグと<summary>タグを使った、最もシンプルなアコーディオンのサンプルコードは下記の通りです。
<details>
<summary>クリックして開く</summary>
<p>ここに折りたたまれたコンテンツが入ります。</p>
</details>実際の表示
クリックして開く
ここに折りたたまれたコンテンツが入ります。
アコーディオンメニューの応用例
次に、detailsタグとsummaryタグを使った、Webサイトコンテンツの応用例をいくつかご紹介します。
1. よくあるご質問
<details>
<summary>Q. HTMLだけでアコーディオンは作れますか?</summary>
<p>A. はい、detailsタグとsummaryタグを使えば可能です。</p>
</details>実際の表示
Q. HTMLだけでアコーディオンは作れますか?
A. はい、detailsタグとsummaryタグを使えば可能です。
2. 詳細情報
<details>
<summary>商品の仕様</summary>
<ul>
<li>サイズ: 10cm x 20cm</li>
<li>重量: 500g</li>
<li>材質: プラスチック</li>
</ul>
</details>実際の表示
商品の仕様
- サイズ: 10cm x 20cm
- 重量: 500g
- 材質: プラスチック
3. ナビゲーションメニュー
<nav>
<details>
<summary>プロダクト紹介</summary>
<ul>
<li><a href="/products/new">新着商品</a></li>
<li><a href="/products/bestsellers">ベストセラー</a></li>
<li><a href="/products/categories">商品カテゴリー</a></li>
</ul>
</details>
<details>
<summary>お客様サポート</summary>
<ul>
<li><a href="/support/faq">よくあるご質問</a></li>
<li><a href="/support/contact">お問い合わせ</a></li>
<li><a href="/support/manuals">製品マニュアル</a></li>
</ul>
</details>
<details>
<summary>会社情報</summary>
<ul>
<li><a href="/about/company">会社概要</a></li>
<li><a href="/about/news">ニュース</a></li>
<li><a href="/about/careers">採用情報</a></li>
</ul>
</details>
</nav>実際の表示
SEOとアクセシビリティについて

SEOへの影響は?
<details>タグ内のコンテンツは非表示であっても、問題なく検索エンジンにインデックスされます。
また、<summary>タグの内容は、重要なキーワードを含めるのに適しています。
このため、検索エンジンに折りたたみコンテンツとして伝わりやすい、SEOフレンドリーなHTMLタグとなっています。
アクセシビリティの観点からは?
<details>タグ、<summary>タグは共にスクリーンリーダーに対応しているため、画面を視覚的に捉えることができず、支援技術が必要なユーザーにも適切に情報が伝わります。
また、キーボード操作でもメニューの開閉が行えるため、マウスを使用しないユーザーにも対応しています。
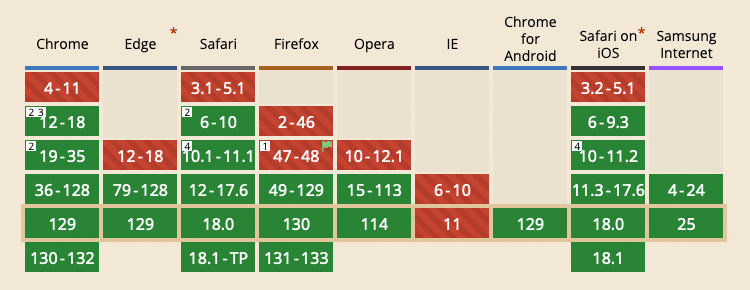
detailsタグとsummaryタグのブラウザサポート状況
<details>と<summary>タグは、最新のモダンブラウザ、Chrome、Firefox、Safari、Edge全てでサポートされています。
Internet Explorer(IE)ではサポートされていませんが、IE自体のサポートが終了しているため、多くの環境では問題なく閲覧できます。
もしIEへの対応も行う場合は、従来のCSSやJavaScriptを使う方法が必要となります。
HTMLのみで実現するアコーディオンメニューまとめ

今回は、HTMLだけでアコーディオンメニューを実装する方法をご紹介しました。
<details>タグと<summary>タグを使うことで、
- シンプルな実装が可能
- JavaScriptやCSSが不要なため、コンフリクトの心配がない
- アクセシビリティに優れている
- SEOフレンドリー
といったメリットがあります。
HTMLのちょっとした小ネタですが、皆様の参考になりましたら幸いです。
株式会社プレスマンはお客様のプロジェクトの一員となり、Web開発やDX支援などの多岐にわたり現場の課題解決をお手伝いします。「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。