Googleフォームは、お問い合わせやアンケートなどのデータ収集に大変便利なノーコードフォームツールです。
ただし、フォーム上では独自のCSSやJavaScriptを使った細かなカスタマイズは行えないため、入力項目数が多い場合などはユーザーの離脱につながる恐れもあります。
先日もお客様からこんなご相談をいただきました。
そこで今回の記事では、Googleフォーム上の入力項目にあらかじめ文字列を自動入力したり、自動で選択肢にチェックを入れる方法について解説いたします。
Googleフォームの「事前入力したURLを取得」機能
まずはじめに、Googleフォーム公式の「事前入力したURLを取得」機能を使った方法をご紹介します。
基本的な使い方

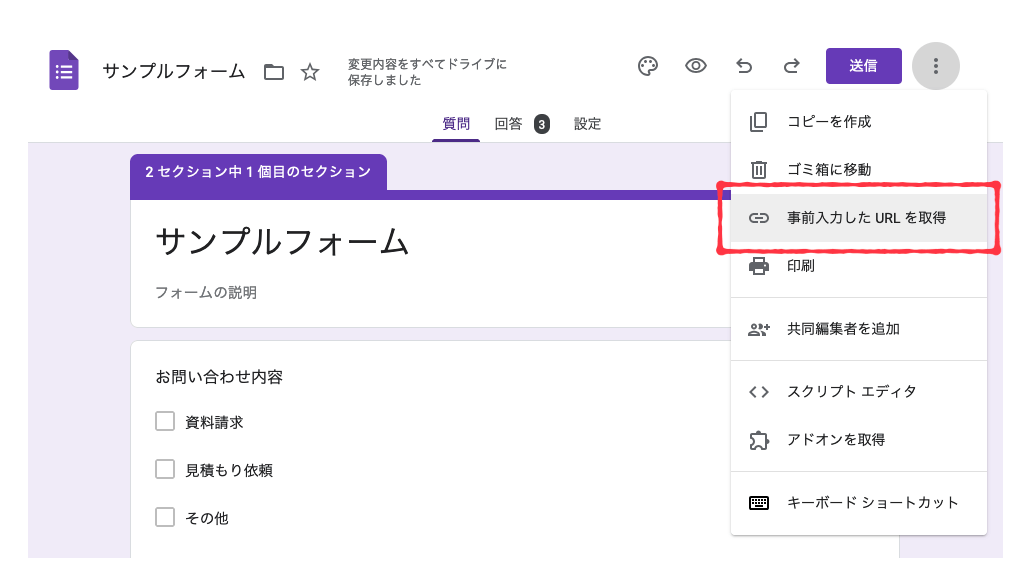
- Googleフォーム編集画面右上の「…」メニューをクリック
- 「事前入力したURLを取得」を選択
- 表示されたフォームで、事前入力したい内容を入力
- 「URLを取得」ボタンをクリック
- 「リンクをコピー」をクリック
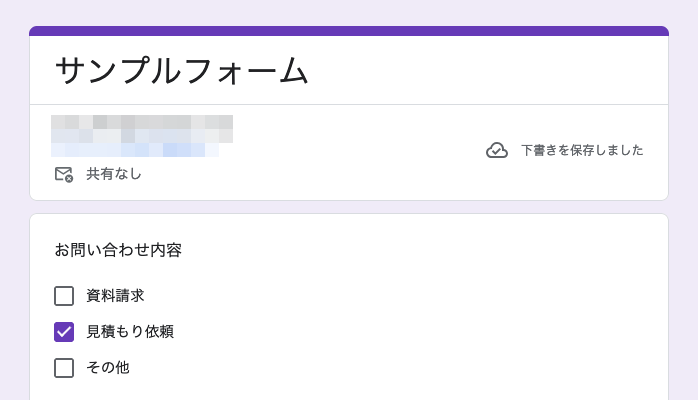
コピーしたリンクからアクセスすると、選択肢やテキストがはじめから入力された状態でGoogleフォームを開くことができます。

メリット
Googleフォーム公式機能のため、安定性が高い
Googleフォームが公式で提供している機能のためセキュリティ面で信頼性が高く、バージョンアップ等による将来の仕様変更の際にも対応しやすいため、安心して使えるという利点があります。
複数項目でも手軽に設定できる
実際のフォーム上で入力内容を確認しながら設定できるため、技術的な知識がなくても簡単に利用でき、複数項目やたくさんの選択肢がある場合でも手軽に設定することができます。
デメリット
URLが長くなる
フォームURLの後ろに事前入力用のパラメータが付与されますが、事前入力で取得したリンクにはGoogleフォーム公式の「URLを短縮」機能が使えないため、どうしてもURLが長くなりがちです。
事前入力で取得したURLの例:
https://docs.google.com/forms/d/e/xxxxxxxxxxxxxxxxx/viewform?usp=pp_url&entry.1006687371=%E5%9B%9E%E7%AD%94B&entry.1006687371=%E5%9B%9E%E7%AD%94C&entry.1697402063=%E3%81%82%E3%81%84%E3%81%86%E3%81%88%E3%81%8A&entry.720756699=%E3%81%8B%E3%81%8D%E3%81%8F%E3%81%91%E3%81%93
テキスト形式のメールマガジンなどで、表示されるURLをなるべく短くしておきたい場合は、別のURL短縮サービスを使う必要があります。
動的な値の入力には向かない
たとえば遷移元のページごとに、ページのタイトルやURLなどを自動入力させたいケースなどでは、1つ1つリンク取得していくには数が多すぎたり、値が変動する可能性もあるため、この方法は不向きです。
そんな場合は、次にご紹介する「entry.ID」を使った方法がおすすめです。
入力項目の「entry.ID」を使った自動入力の実装
2つめはGoogleフォームの入力項目に付与されているユニークな「entry.ID」を利用し、動的に値を入力する場合でも実装しやすい方法について解説します。
「entry.ID」を確認する方法

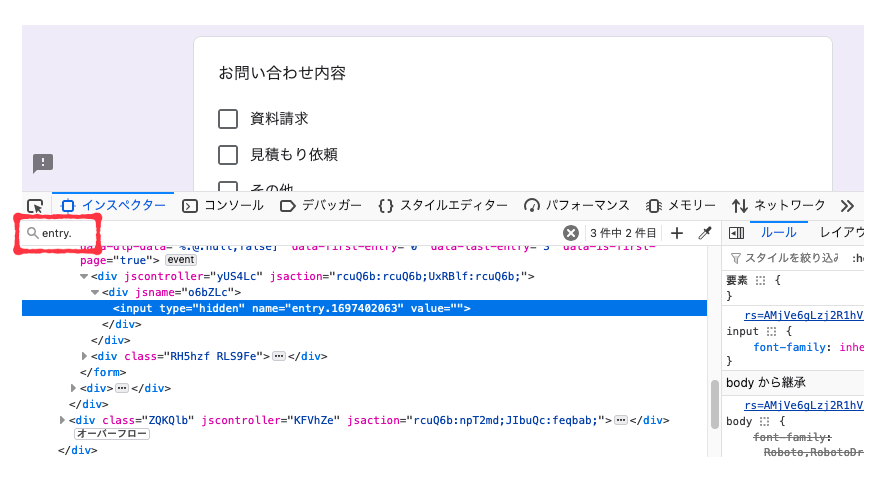
Googleフォームの実際の入力フォームを表示し、各入力項目に割り当てられている「entry.ID」を事前に確認します。
ブラウザの開発者ツールで「entry.」を検索すると、簡単に見つけることができます。
自動入力の実装サンプルコード
下記のコードは、「entry.ID」が「1234」の入力項目に対し、遷移元ページのタイトルを自動入力するためのサンプルコードです。
// 遷移元ページのタイトルを取得
var pageTitle = document.title;
// フォームのURLを作成(例:タイトルを入力項目IDが1234の項目に入力)
var formUrl = "https://docs.google.com/forms/d/e/your-form-id/viewform?entry.1234=" + encodeURIComponent(pageTitle);
// フォームへ遷移
window.location.href = formUrl;
メリット
動的な値(ページタイトルやURLなど)の自動入力が可能
リアルタイムで変動する値を入力したり、ユーザーやページごとに異なる入力データを自動的に含めることができるため、パーソナライズした情報収集が可能となります。
カスタマイズ性が高い
カスタマイズ性が高く、外部システムやデータベースとの連携や、複雑な条件分岐や計算に基づく入力データも可能で、個々の要件に応じた細かな設定ができます。
デメリット
技術的な知識が必要になる場合がある
URLパラメータやHTMLの基礎を理解していない場合は実装が難しく、Webサイトのシステムと連携させるケースではさらに技術的な知識が必要となります。
メンテナンスコストが高くなる可能性
サイト側のシステム仕様変更や、Googleフォーム側の構造変更時などでパラメータの再設定が必要となり、メンテナンスコストが高くなる可能性があります。
Googleフォームの入力項目を編集不可にする方法
最後に、自動入力された内容をそのまま保持するため、ユーザー側ではGoogeフォームの入力データを編集したり削除できないようにする方法をご紹介します。
実装手順
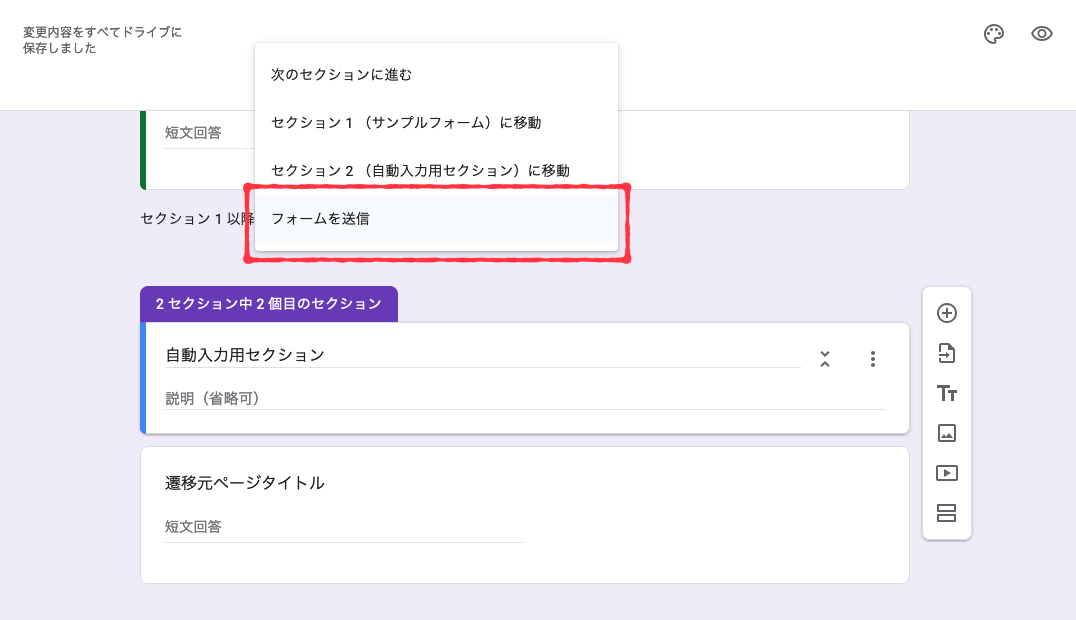
- 自動入力項目を一番最後のセクションに移動
- 直前のセクションで「フォームを送信」ボタンを配置

Googleフォームの機能では入力項目自体を編集不可にすることはできないのですが、直前のセクションにフォーム送信ボタンを配置することで最終セクションの項目を非表示にし、結果的に編集不可項目を実現することができます。
メリット
- ユーザー側による意図しない編集を防止し、データの整合性を保つことができます。
- フォームのUI/UXを損なわず、バックグラウンドでデータ収集が可能です。
- フォーム管理者が確実に自動入力情報を収集することができます。
デメリット
- フォーム構造がやや複雑になり、管理が難しくなる可能性があります。
- 全ての自動入力項目を最後のセクションに配置する必要があるため、フォーム設計の自由度が下がります。
Googleフォームの自動入力まとめ

今回の記事では、Googleフォームの自動入力に関する方法をご紹介しました。
- Googleフォーム公式の「事前入力したURLを取得」機能を利用する方法
- 「entry.ID」を使った自動入力で、動的な値の入力を可能にする方法
- 自動入力項目におけるユーザーの編集を防止し、データの整合性を保つ方法
Webサイトのニーズや技術的な要件によって最適な方法は異なりますが、Googleフォームのコンバージョン率をアップさせるため、少しでも参考になりましたら幸いです。
株式会社プレスマンはお客様のプロジェクトの一員となり、Web開発やサイト運用などの多岐にわたり現場の課題解決をお手伝いします。「こんなことまで頼んで大丈夫?」という内容でも、まずはお気軽にご相談ください。

AIの導入に躊躇されている企業様は、まずは1つのツールだけでも利用してみてはいかがでしょうか?EC×ChatGPTをはじめとしたAI企画から導入・運用まで、経験豊富な弊社プロ人材が手厚くサポートいたします。